Genuary 2025 Projects
30 days of creative coding — Explore the results!

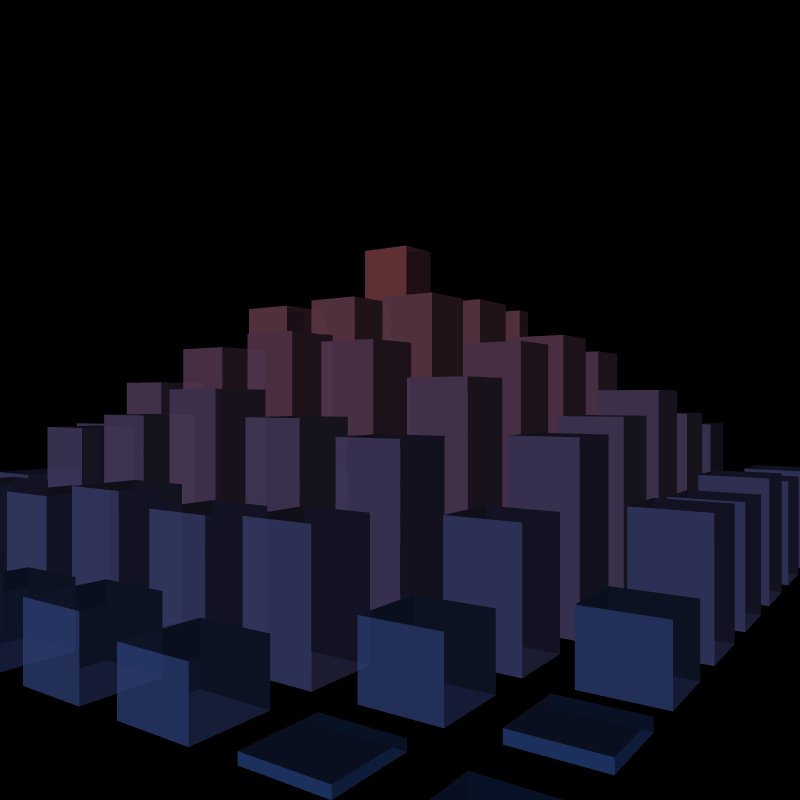
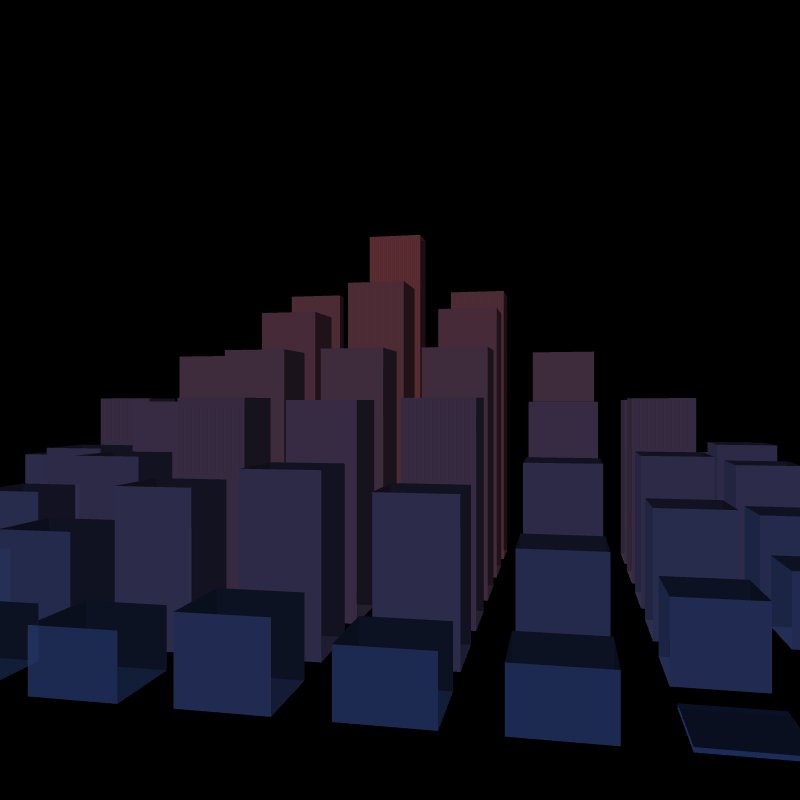
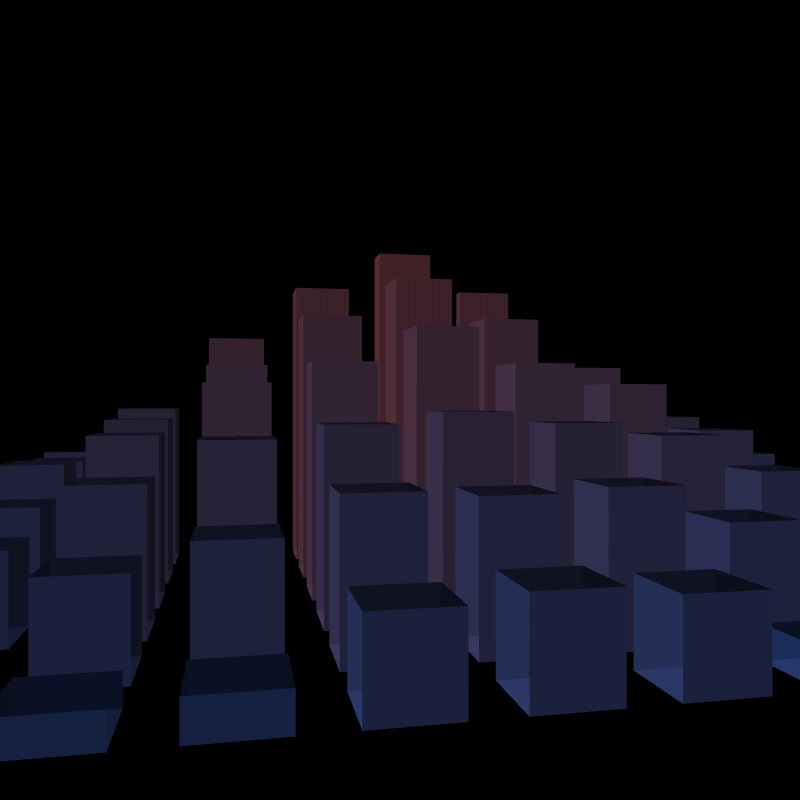
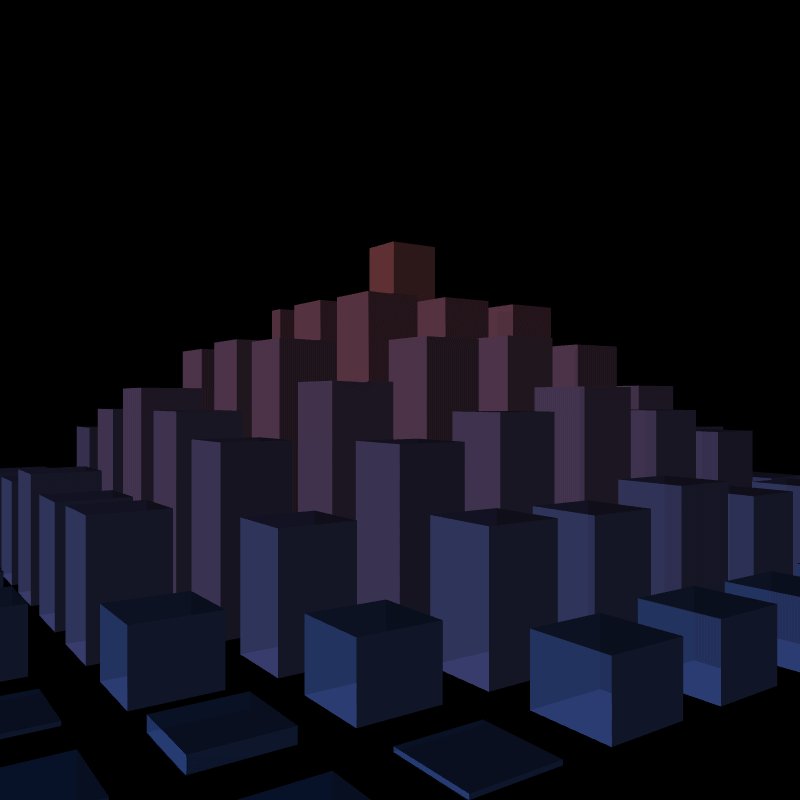
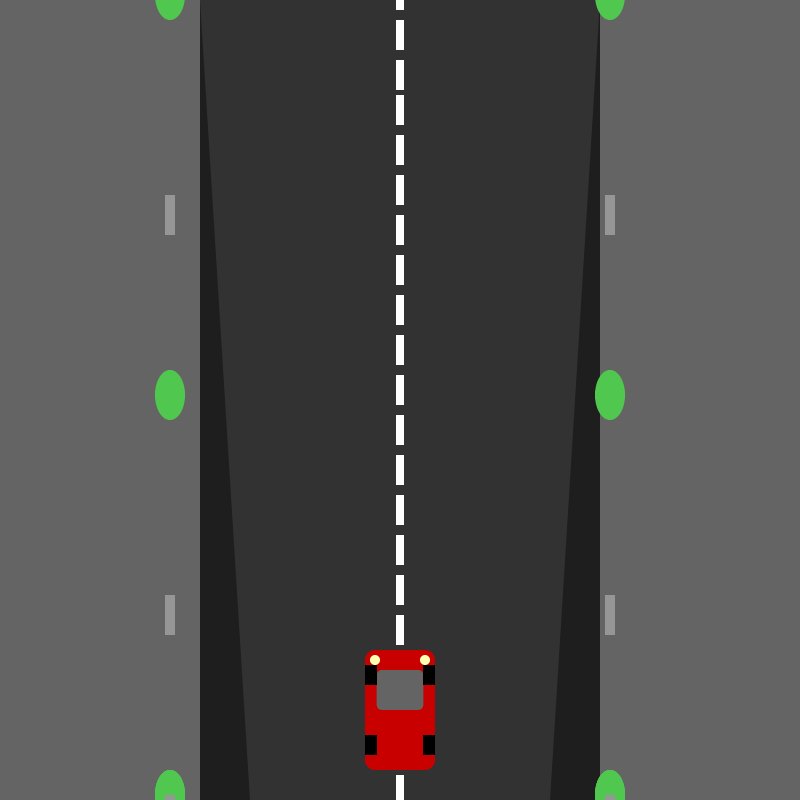
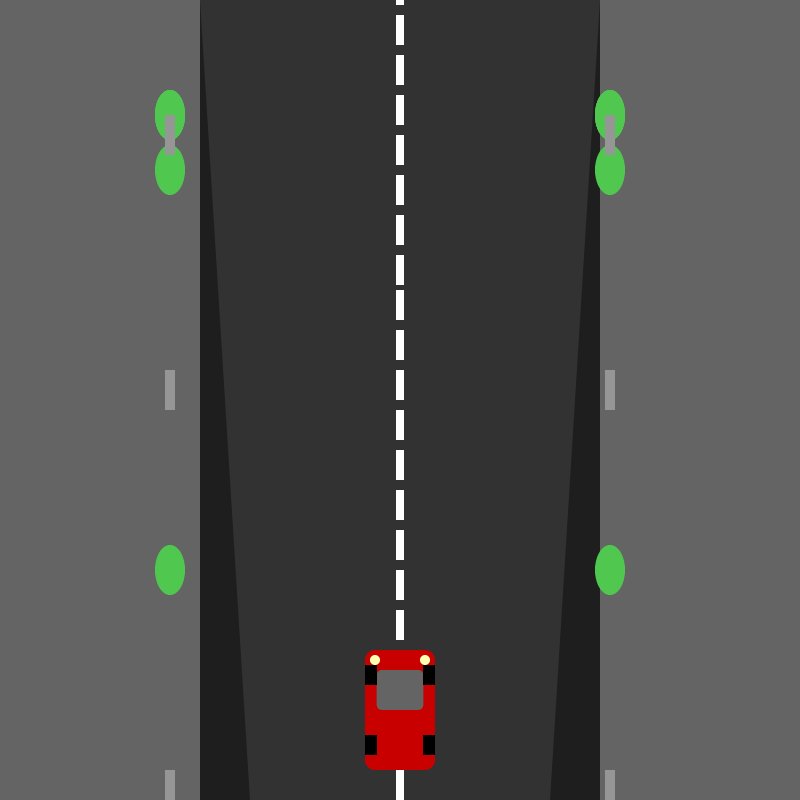
Breathing City
Day 1 - Vertical or horizontal lines only

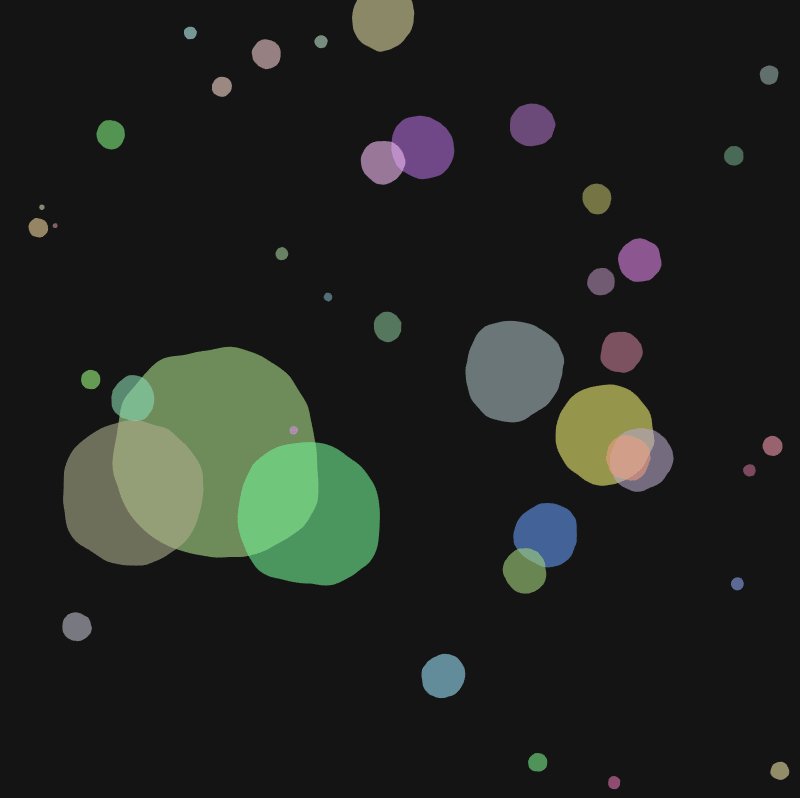
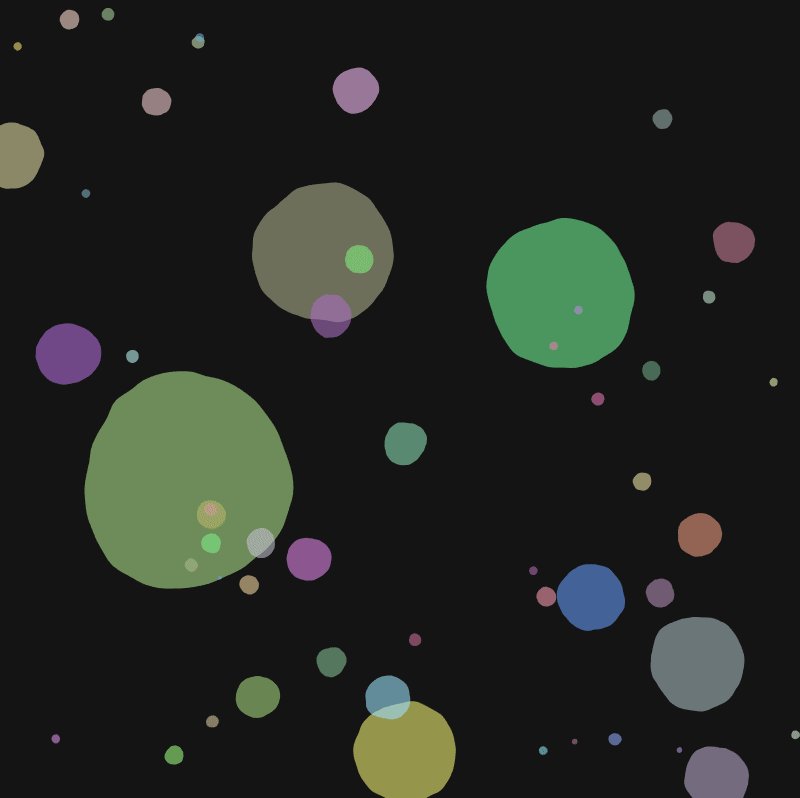
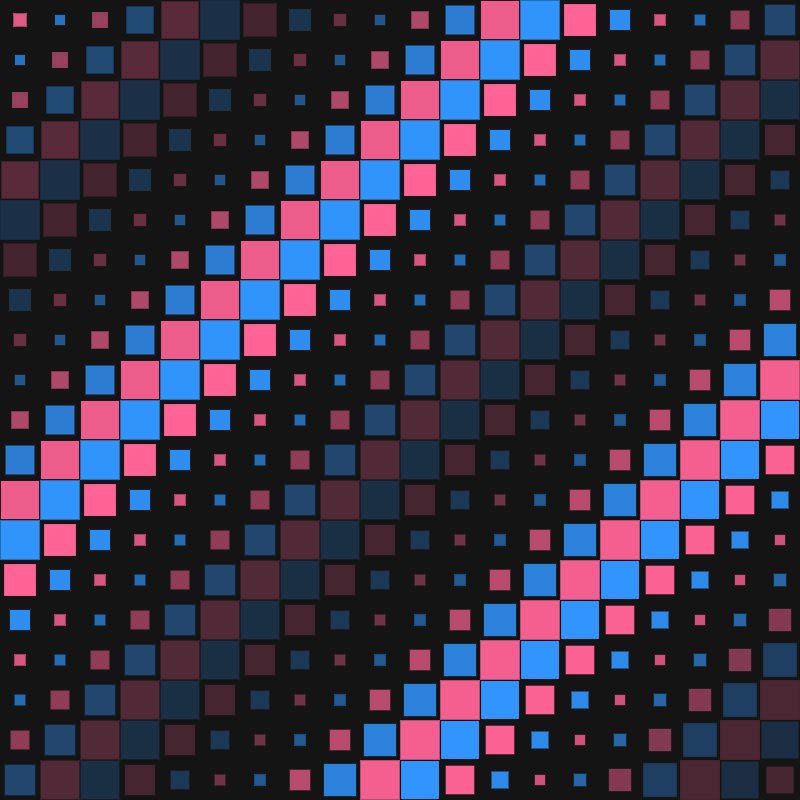
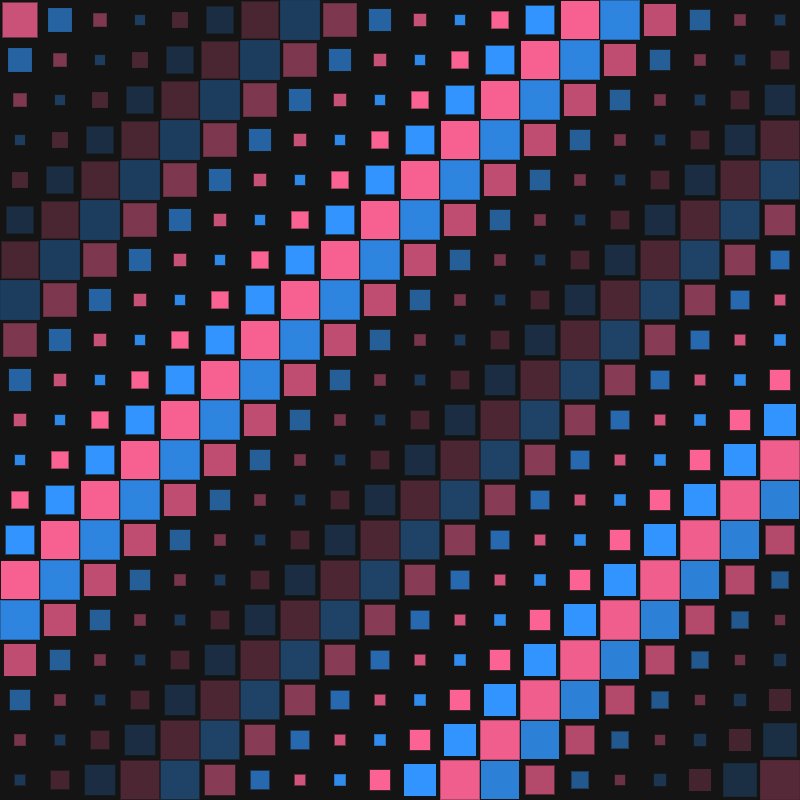
Paintballs
Day 2 - Layers upon layers upon layers

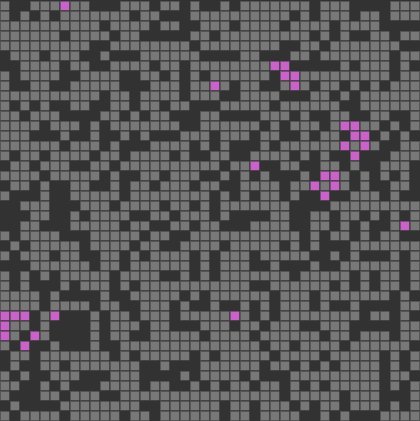
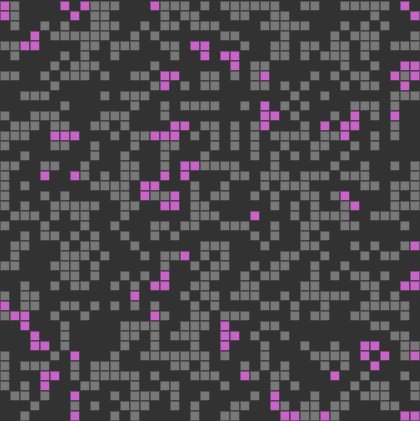
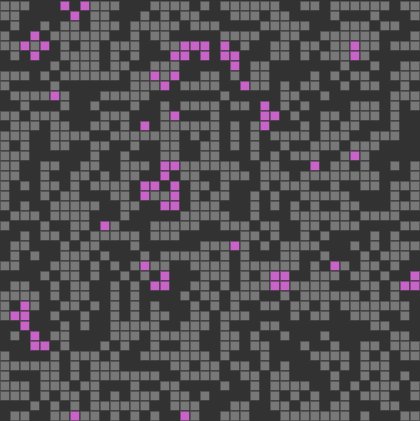
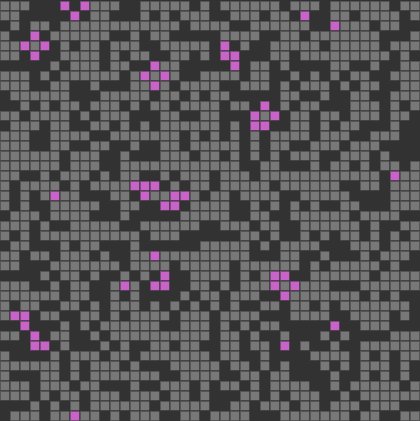
Conway’s Game of Life
Day 3 - Exactly 42 Lines of Code

Midnight Eclipse
Day 4 - Black on Black

Corn
Day 5 - Isometric Art

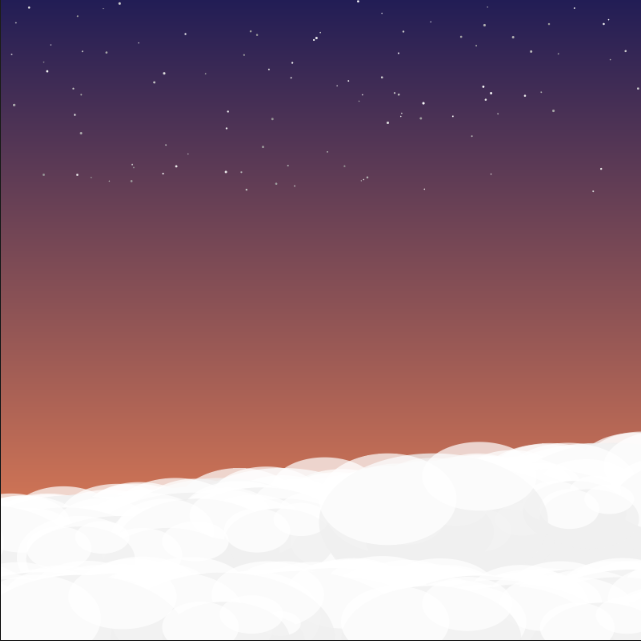
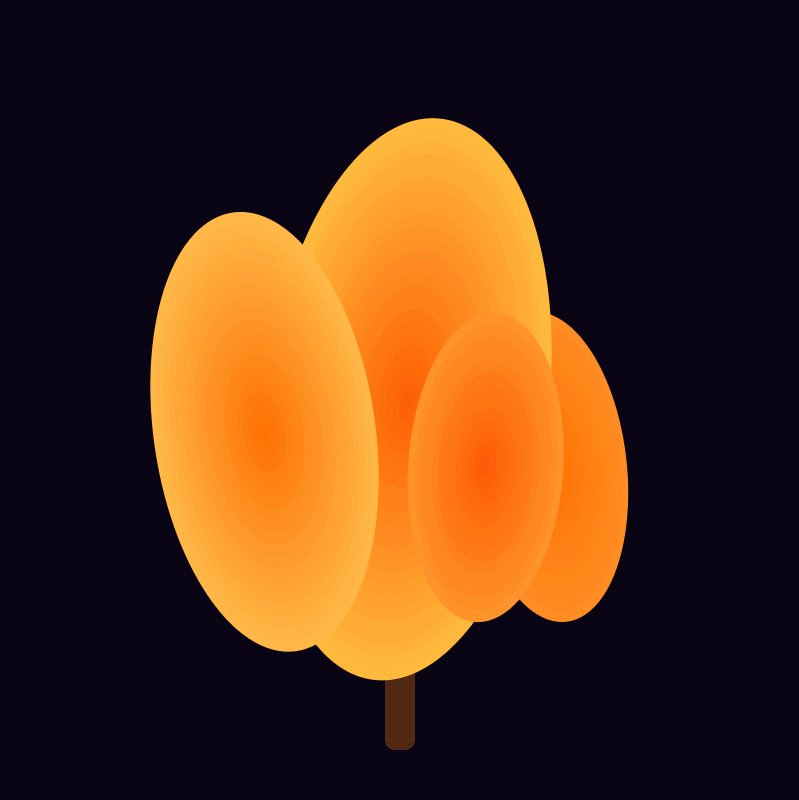
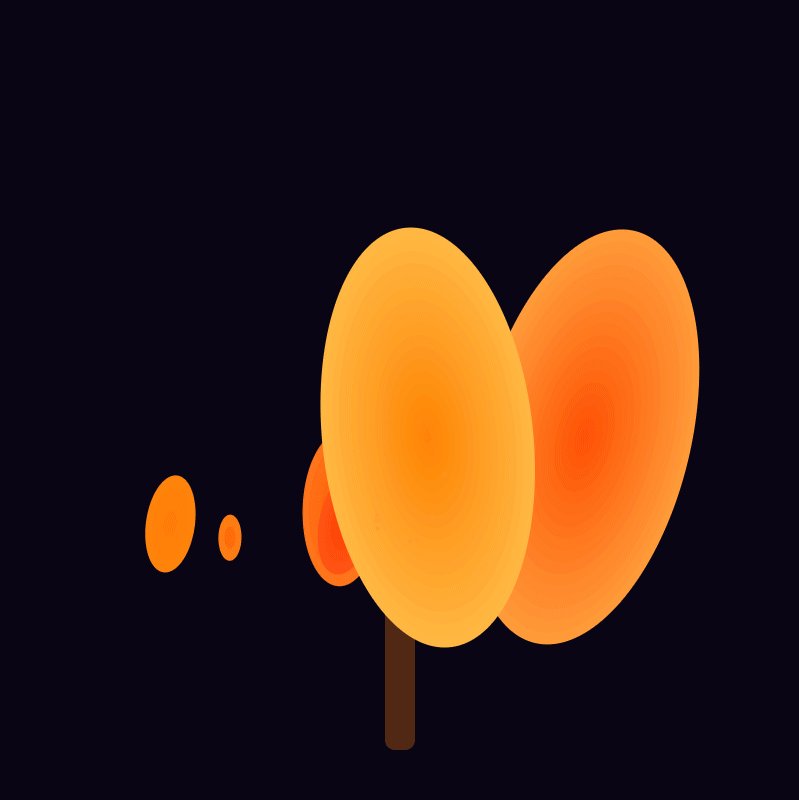
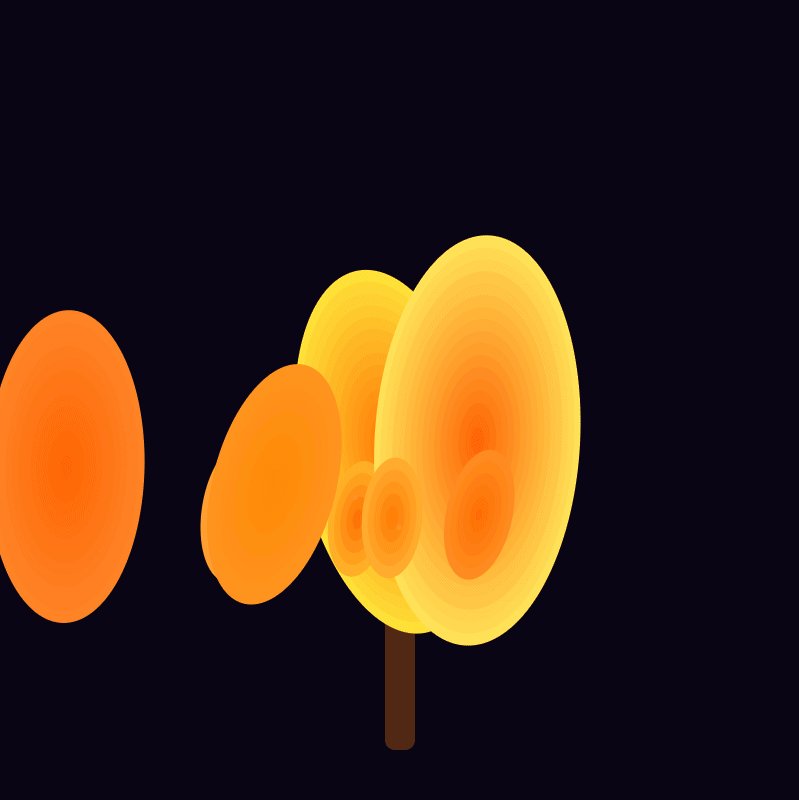
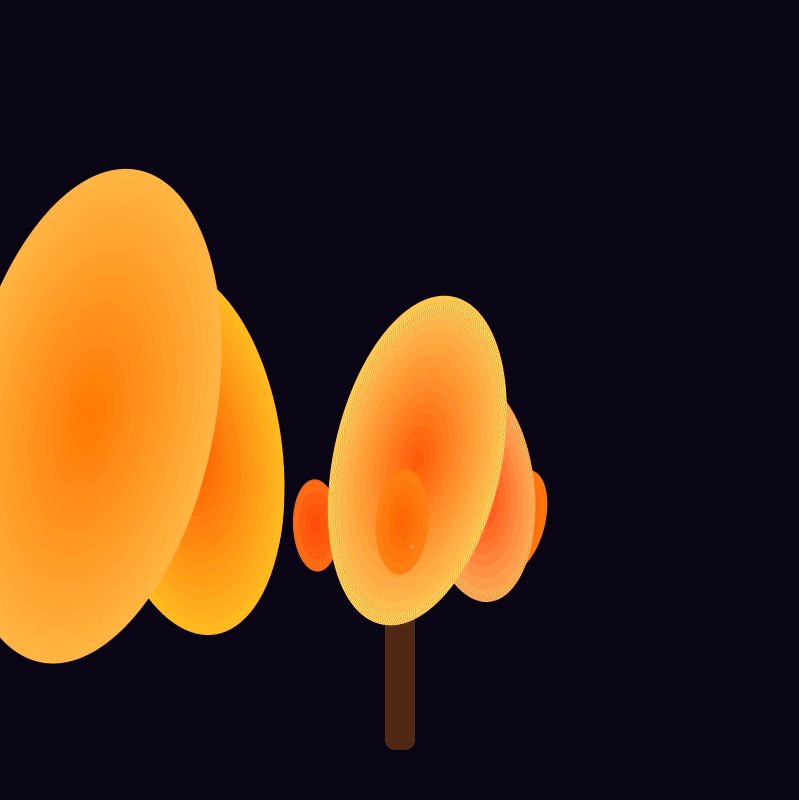
Above The Clouds
Day 6 - Primative Shape Landscape.
Cube
Day 7 - Use software that is not intended to create art or images.

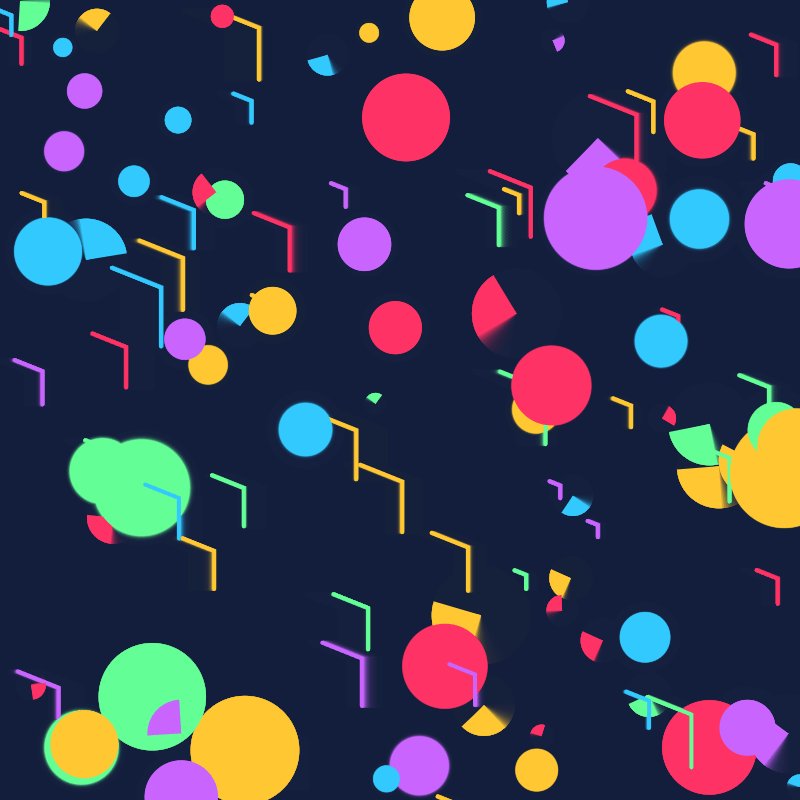
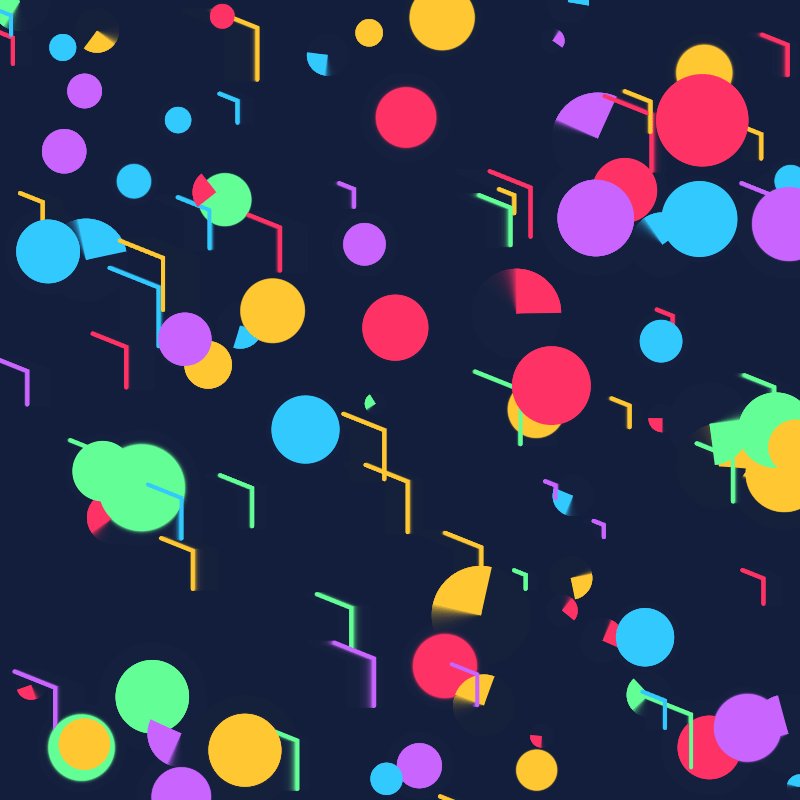
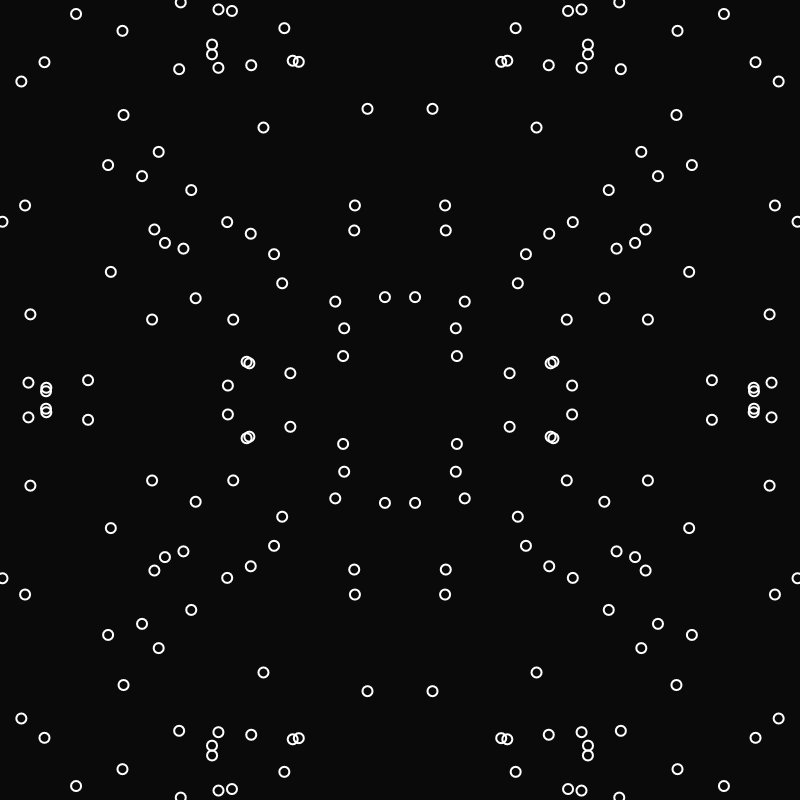
Day 8
JAN. 8. (credit: Piter Pasma) Draw one million of something.

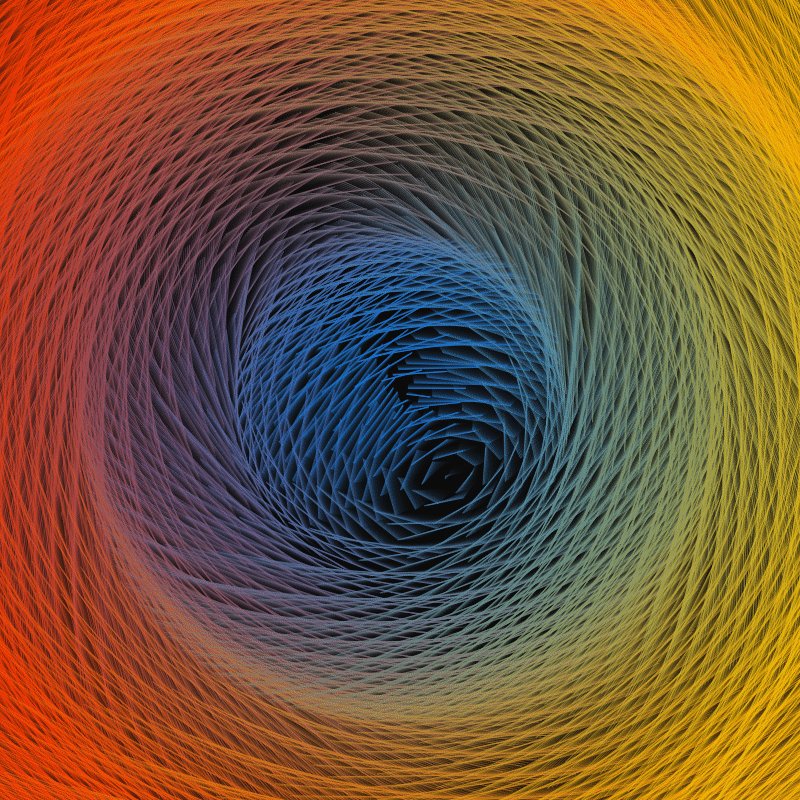
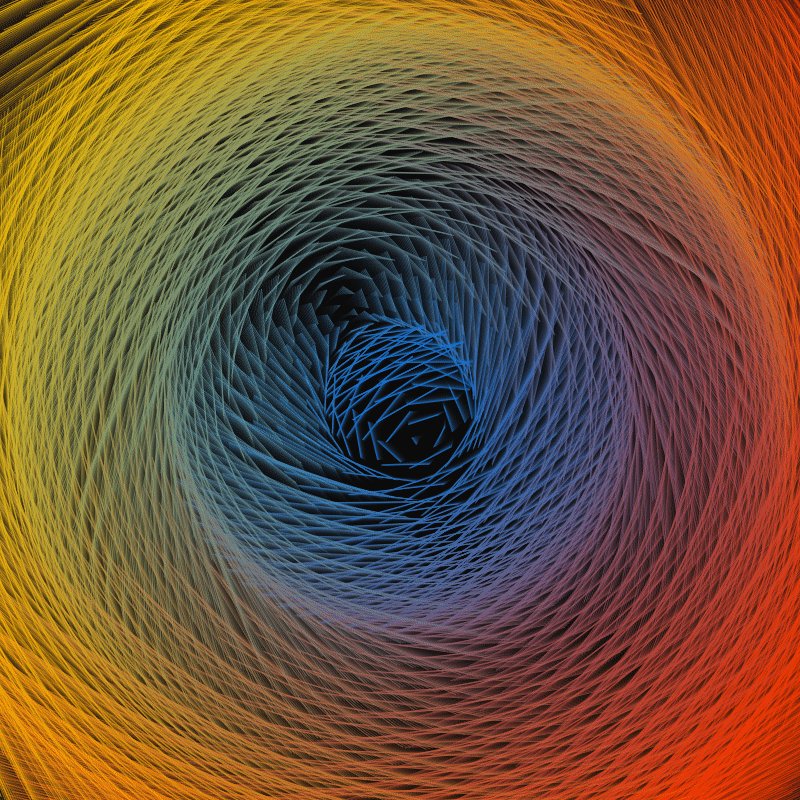
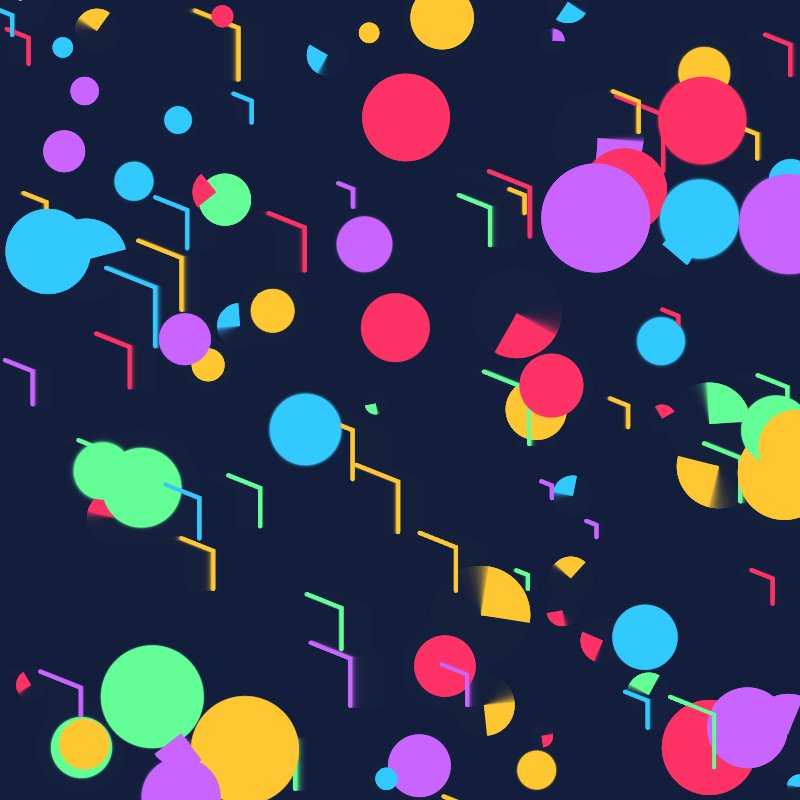
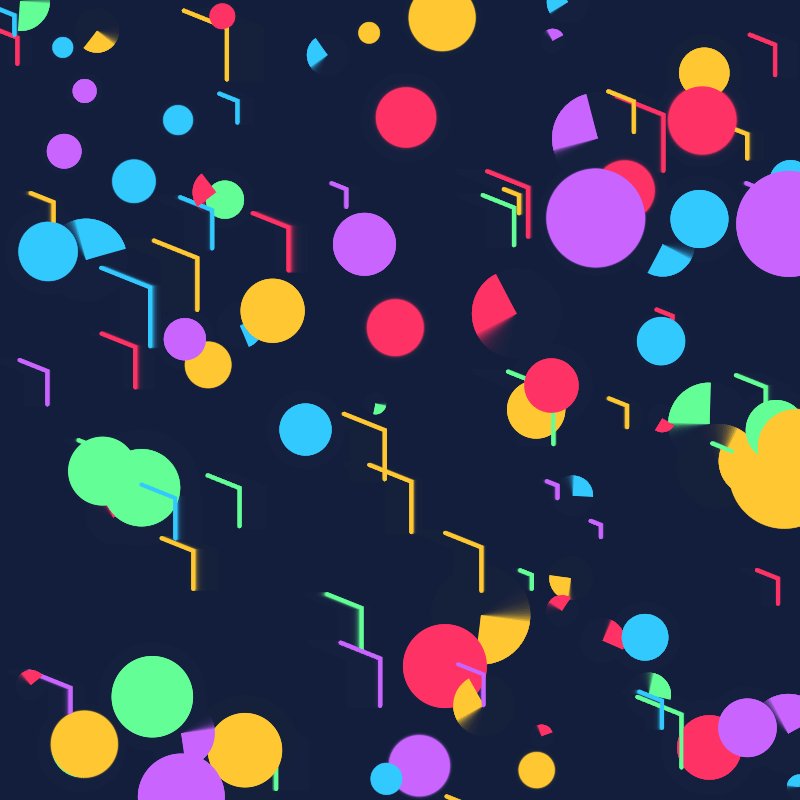
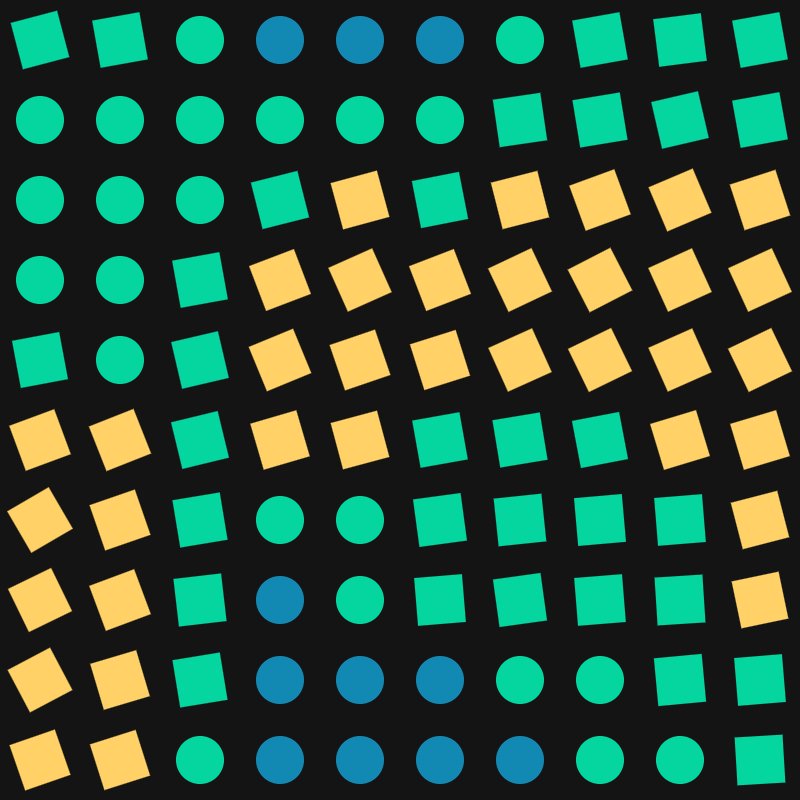
Day 9
JAN. 9. (credit: Piter Pasma) The textile design patterns of public transport seating.

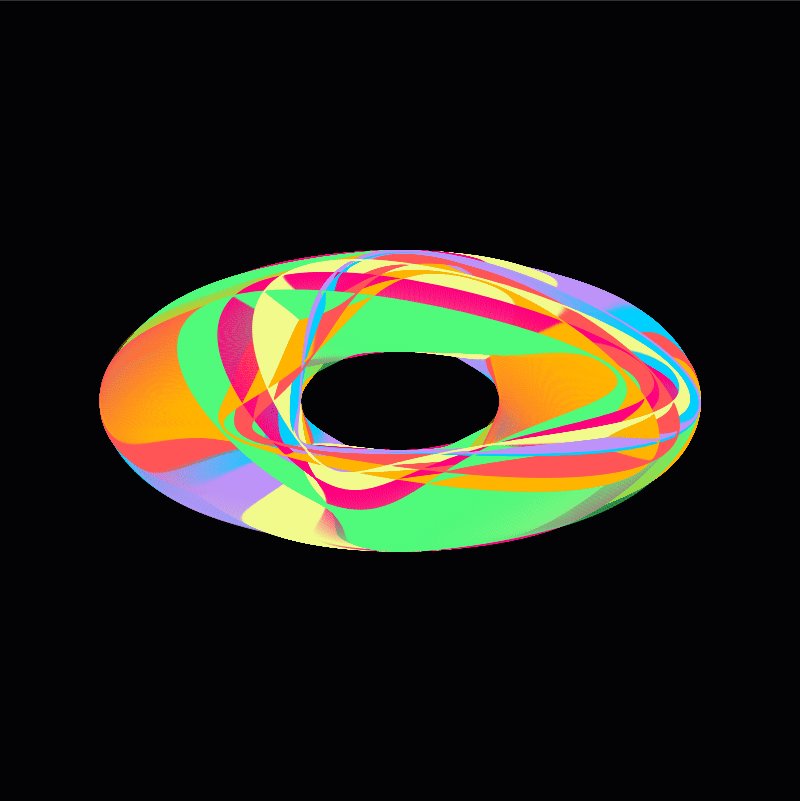
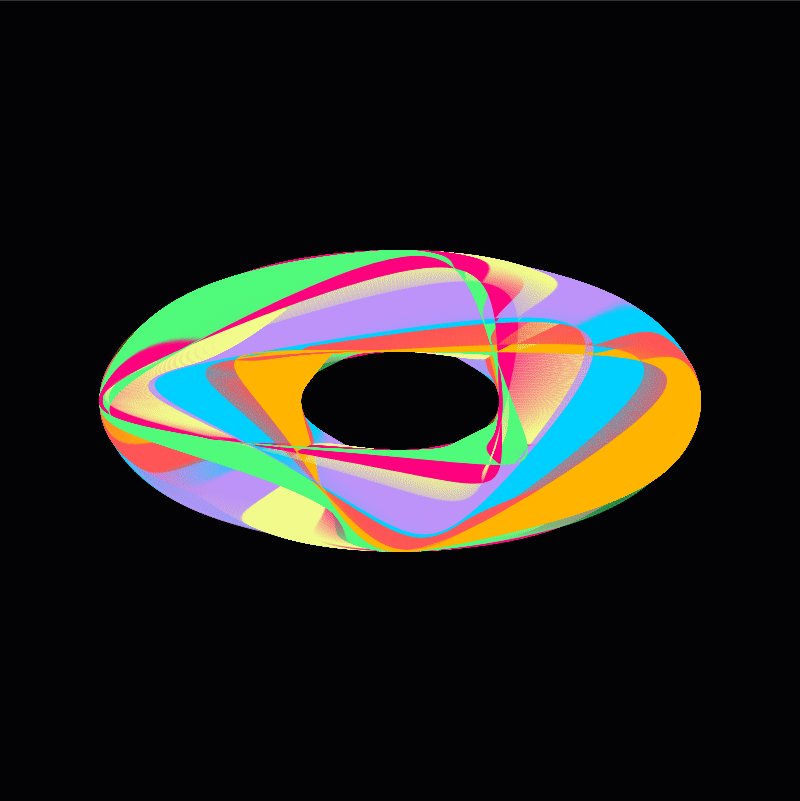
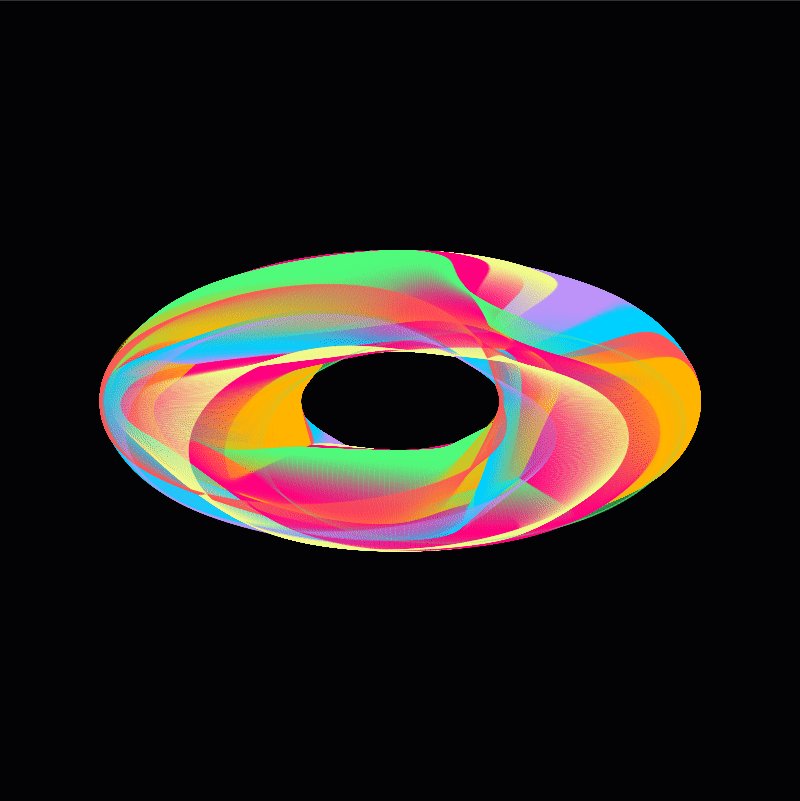
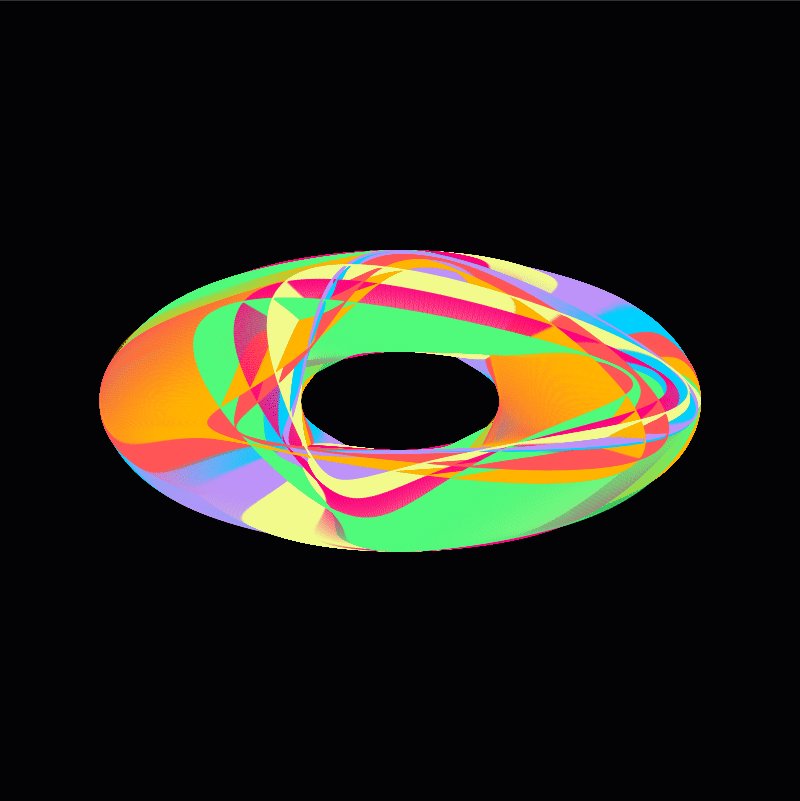
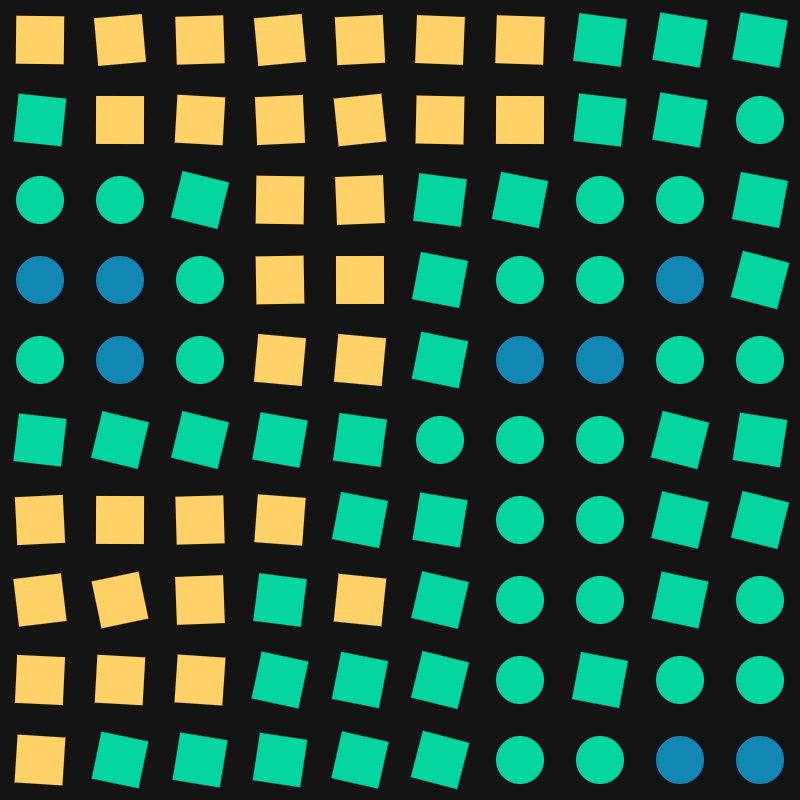
Day 10
JAN. 10. (credit: Darien Brito) You can only use TAU in your code, no other number allowed.
TAU = 2 * pi = 6.2831853…

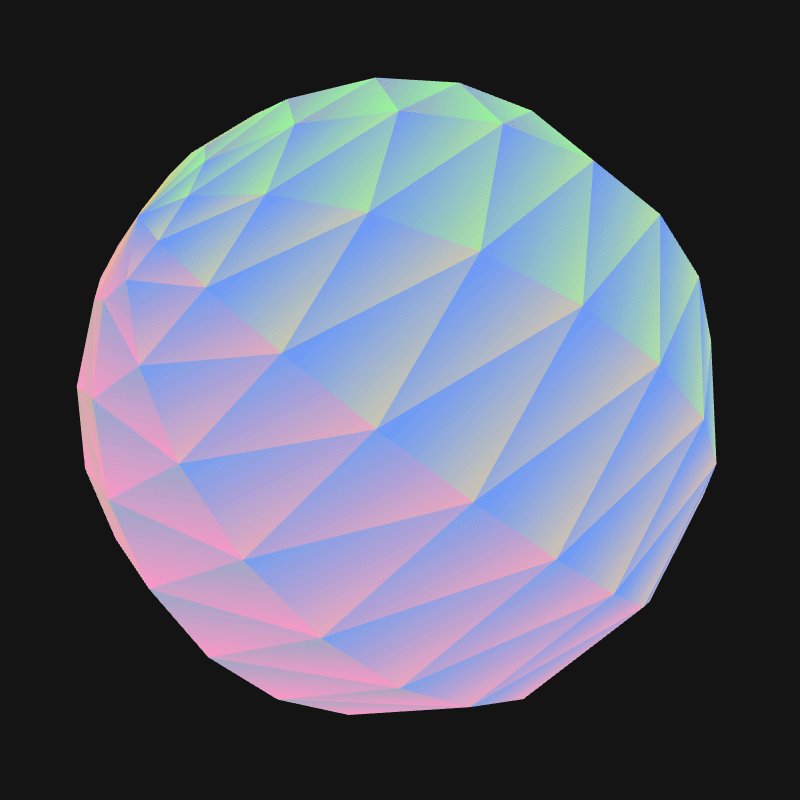
Day 12
JAN. 12. (credit: Melissa Wiederrecht) Subdivision.

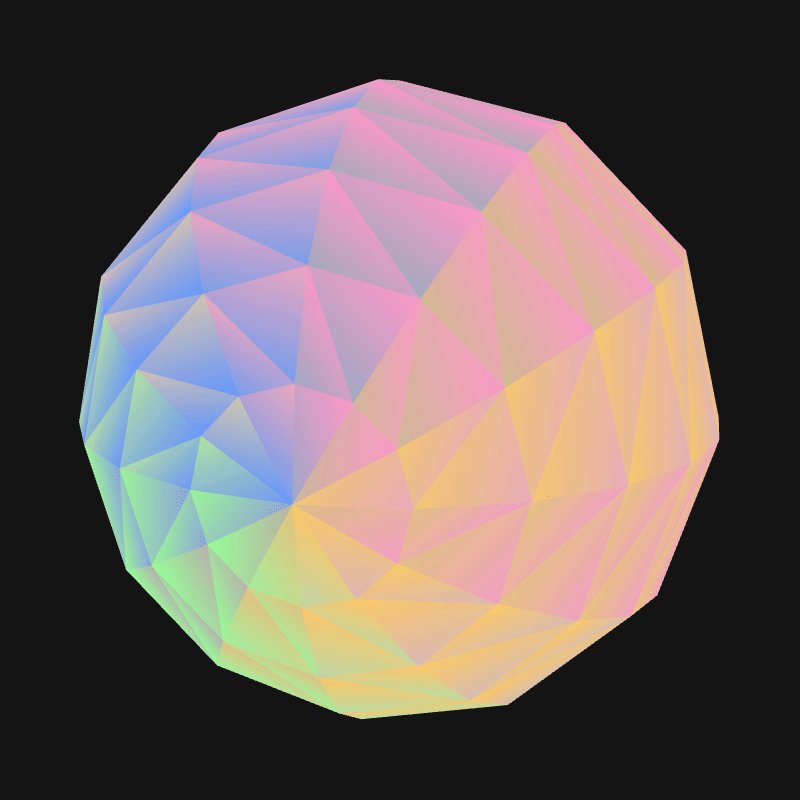
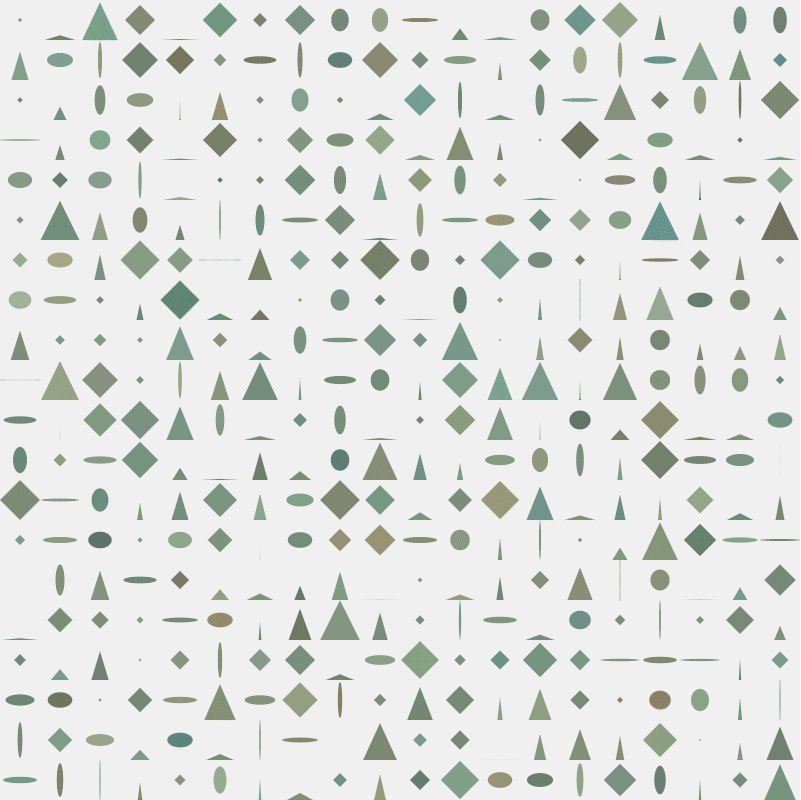
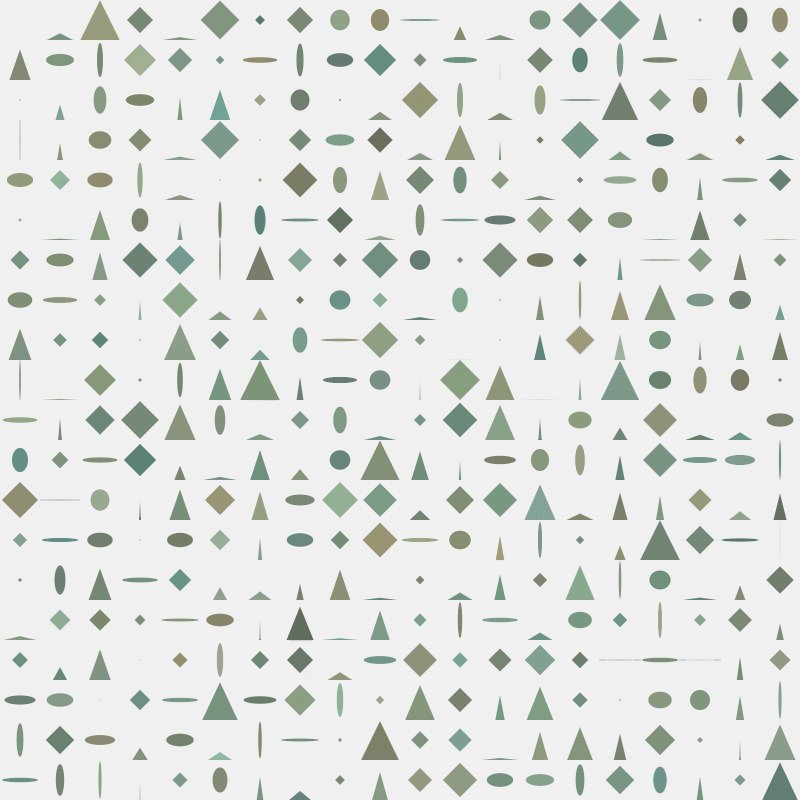
Day 13
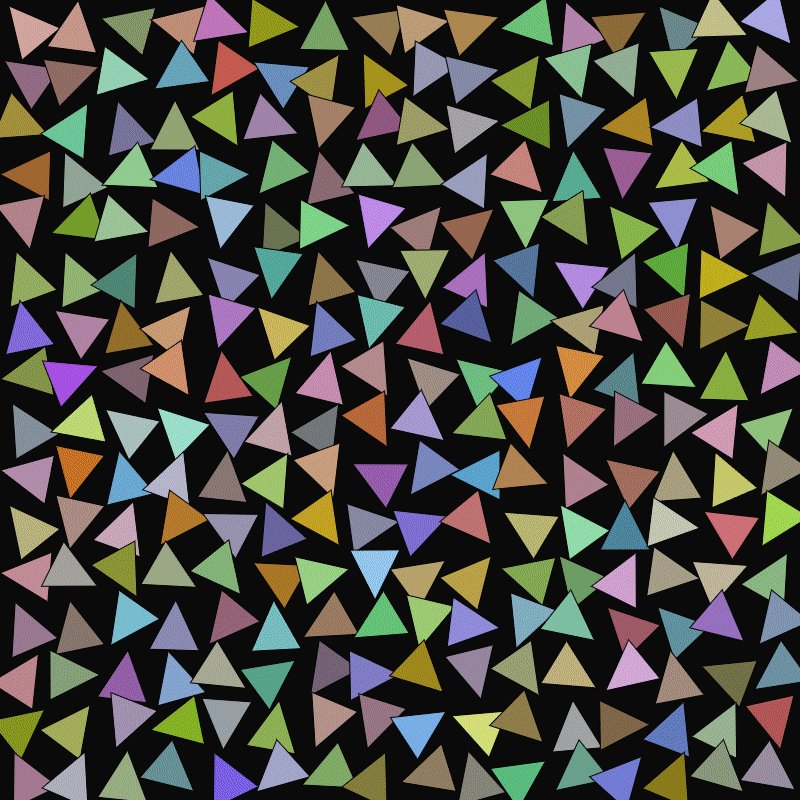
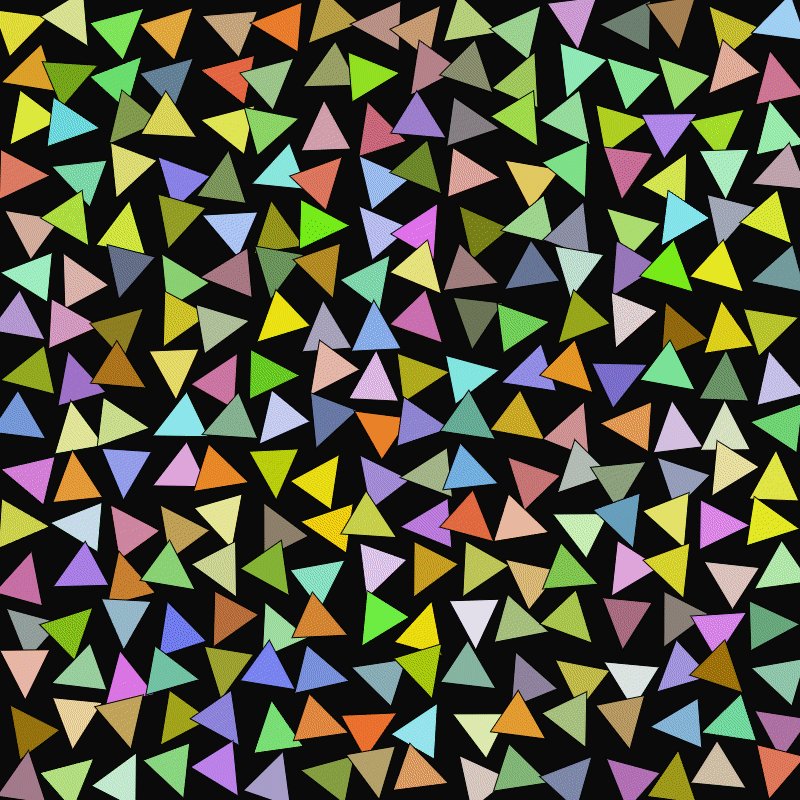
JAN. 13. (credit: Heeey) Triangles and nothing else.

Day 14
JAN. 14. (credit: Melissa Wiederrecht) Pure black and white. No gray.

Day 15
JAN. 15. (credit: Melissa Wiederrecht) Design a rug.

Day 16
JAN. 16. (credit: Stranger in the Q) Generative palette.

Day 17
JAN. 17. (credit: Roni Kaufman) What happens if pi=4?

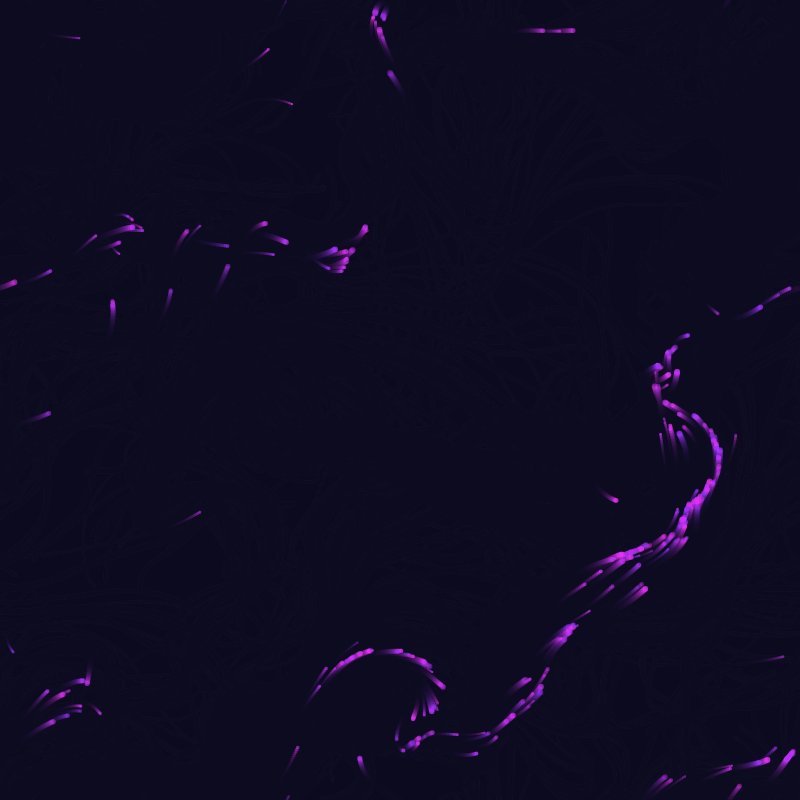
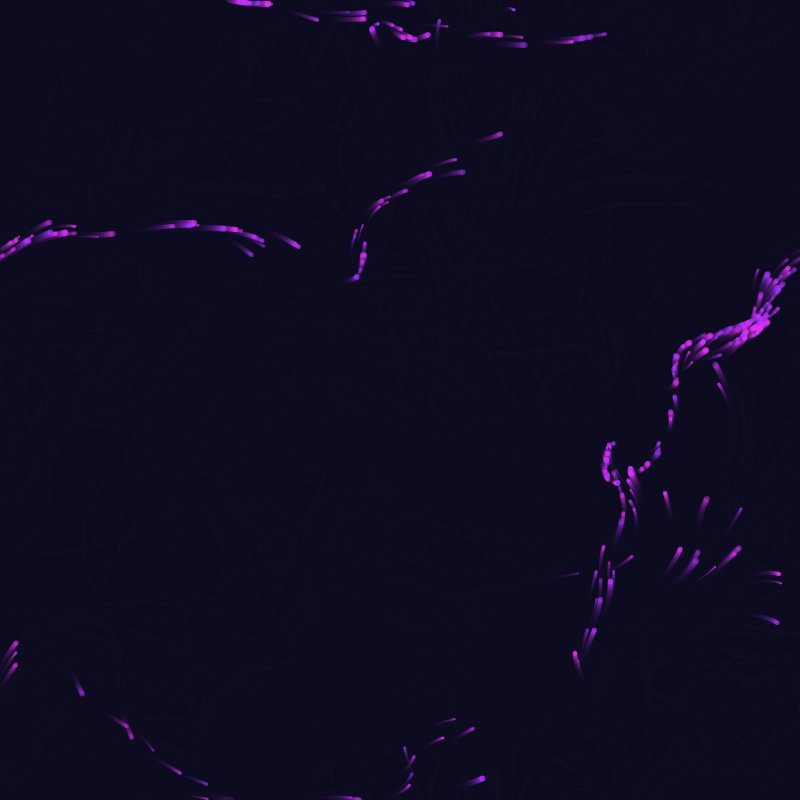
Day 18
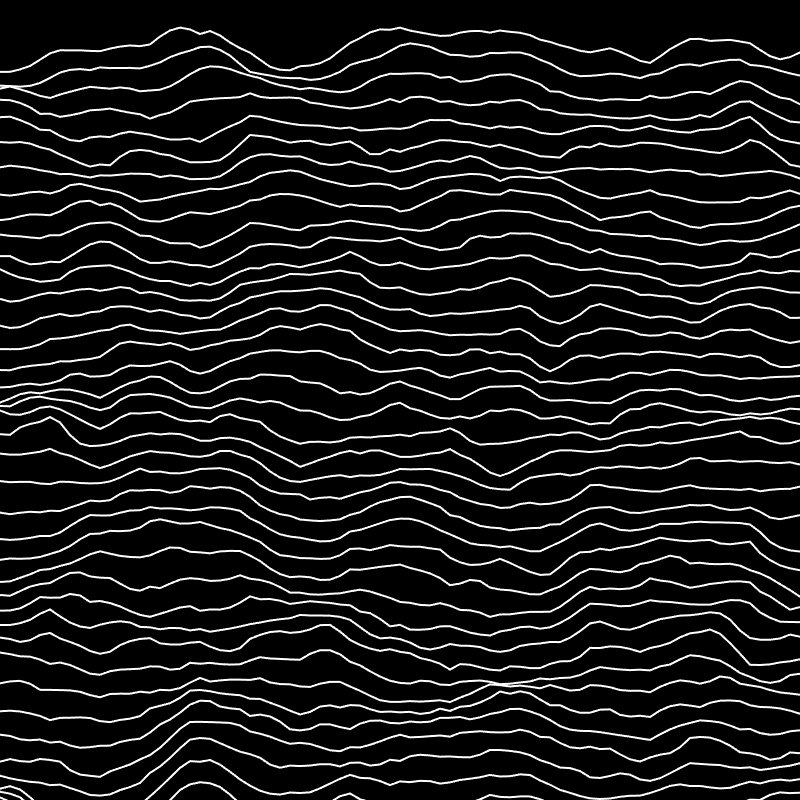
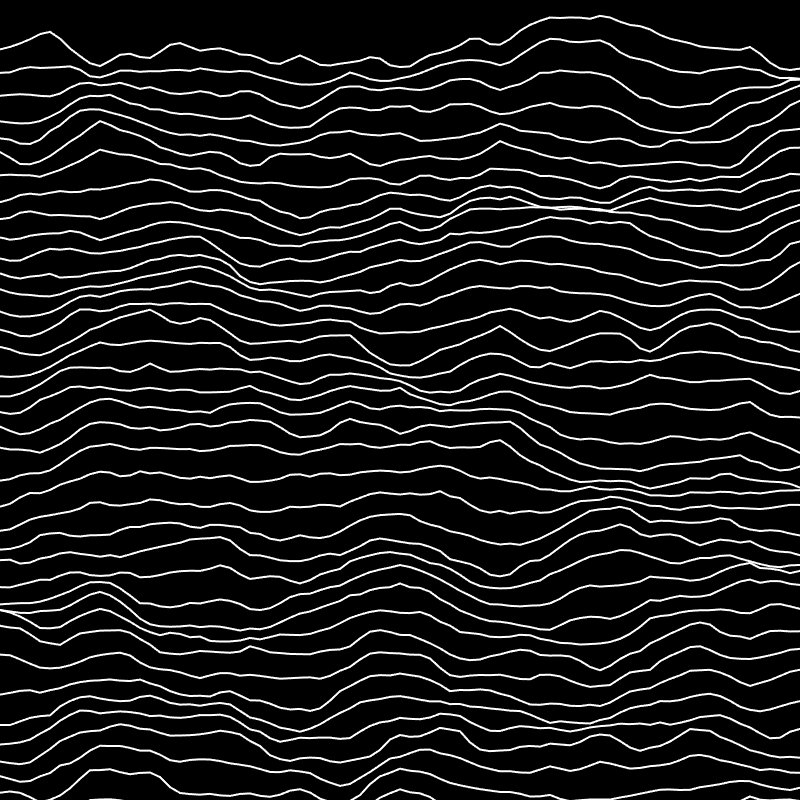
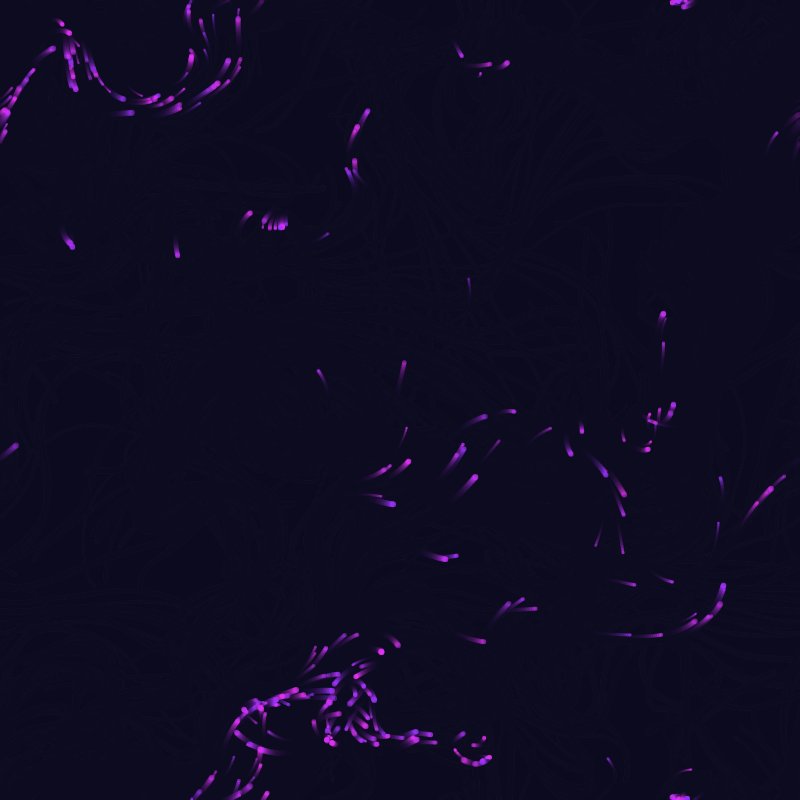
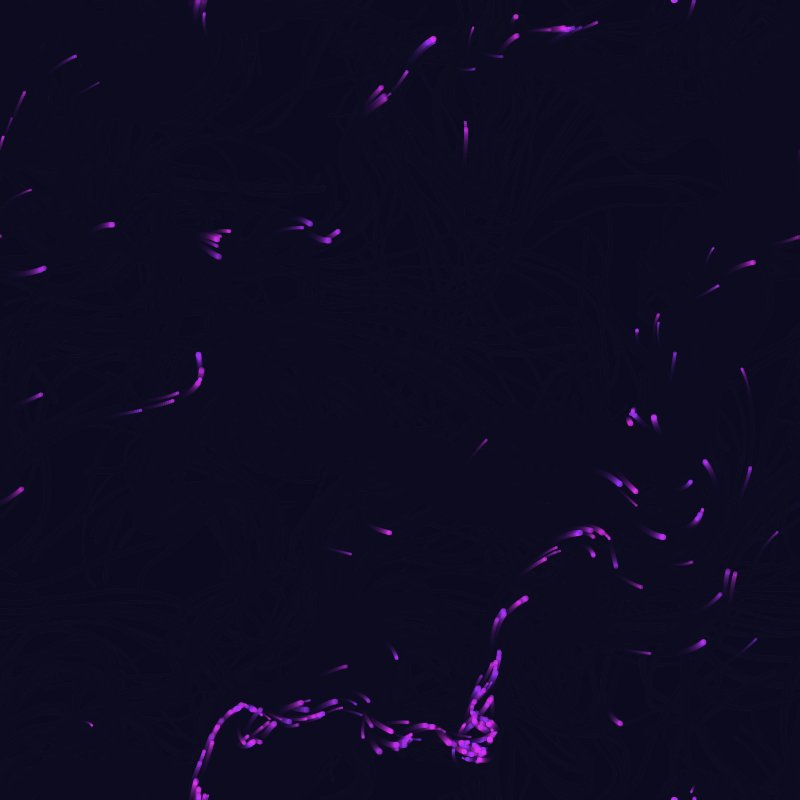
JAN. 18. (credit: Melissa Wiederrecht) What does wind look like?

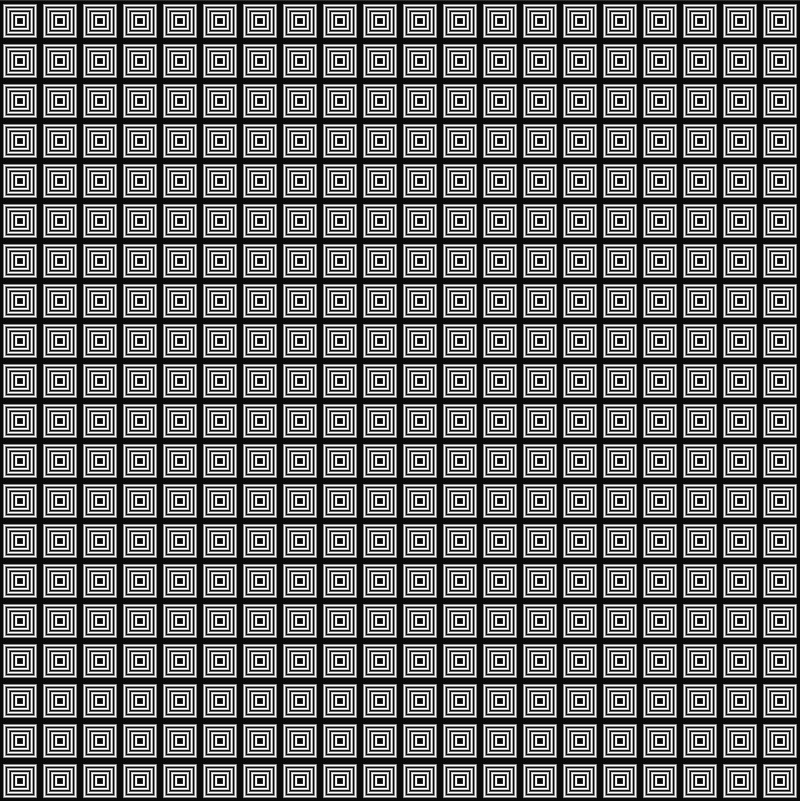
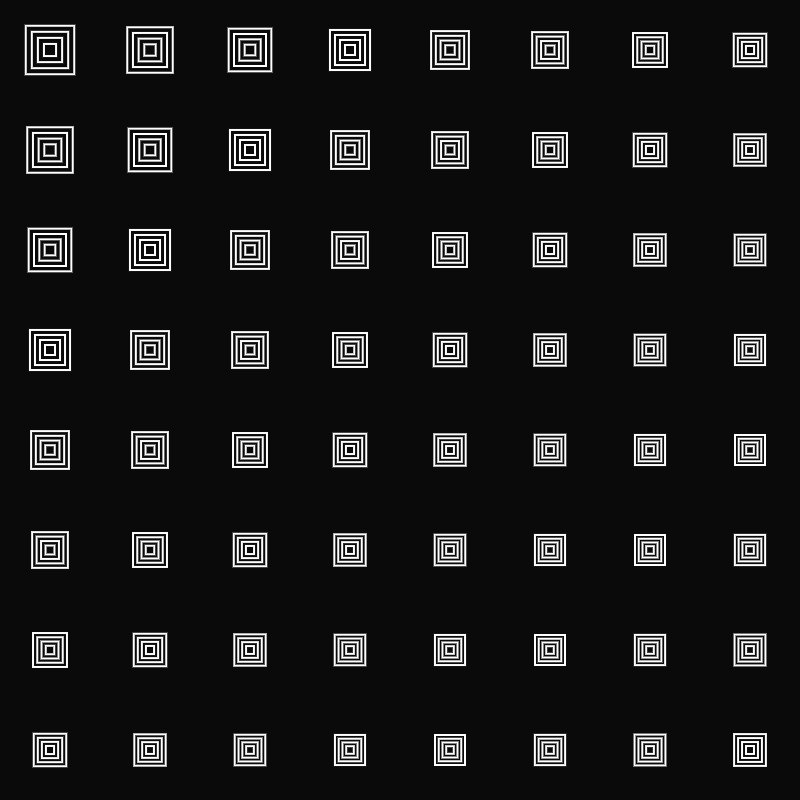
Day 19
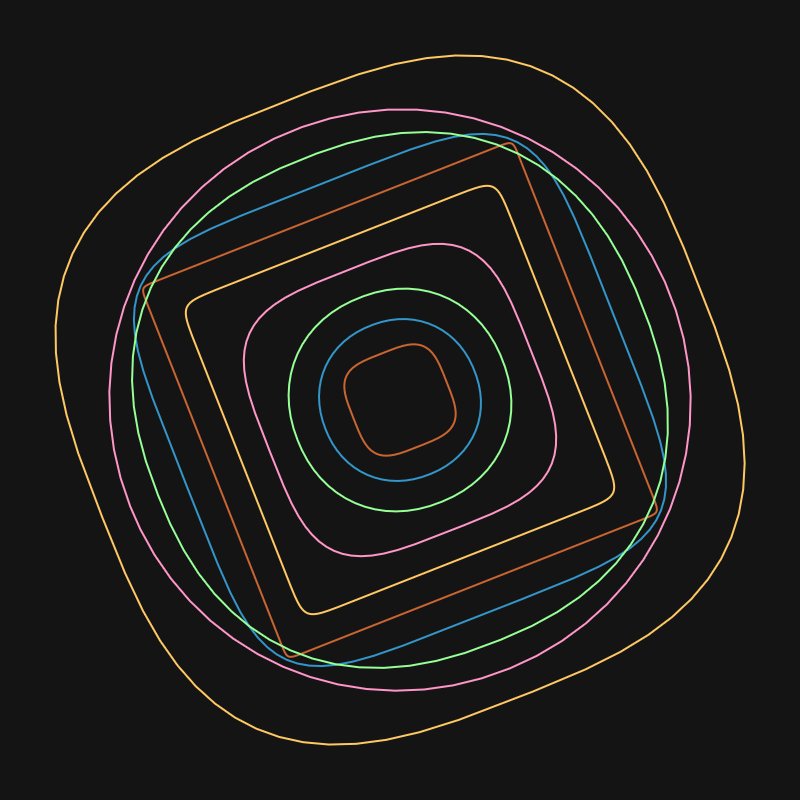
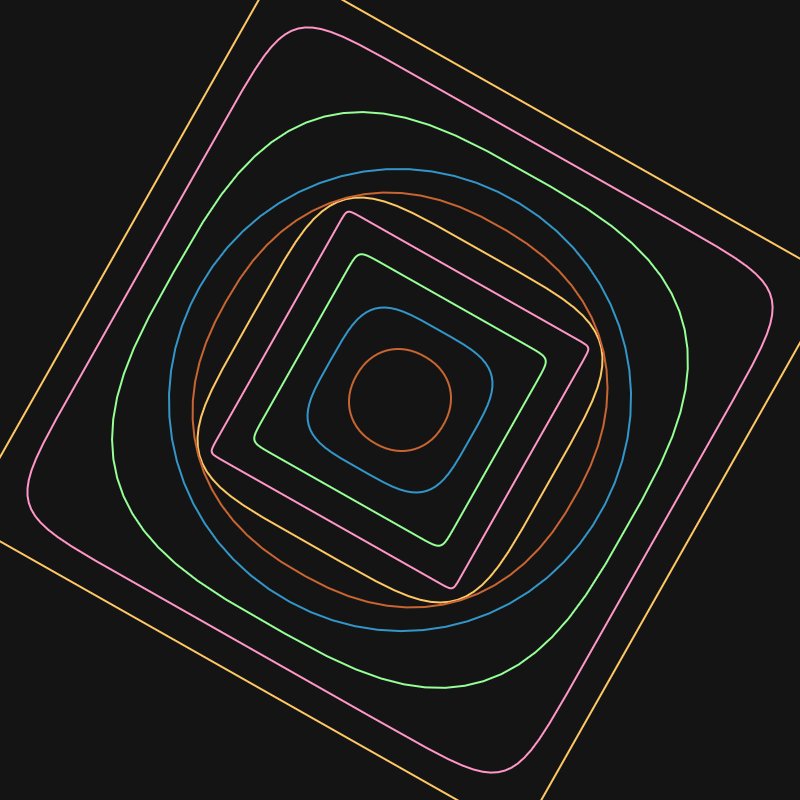
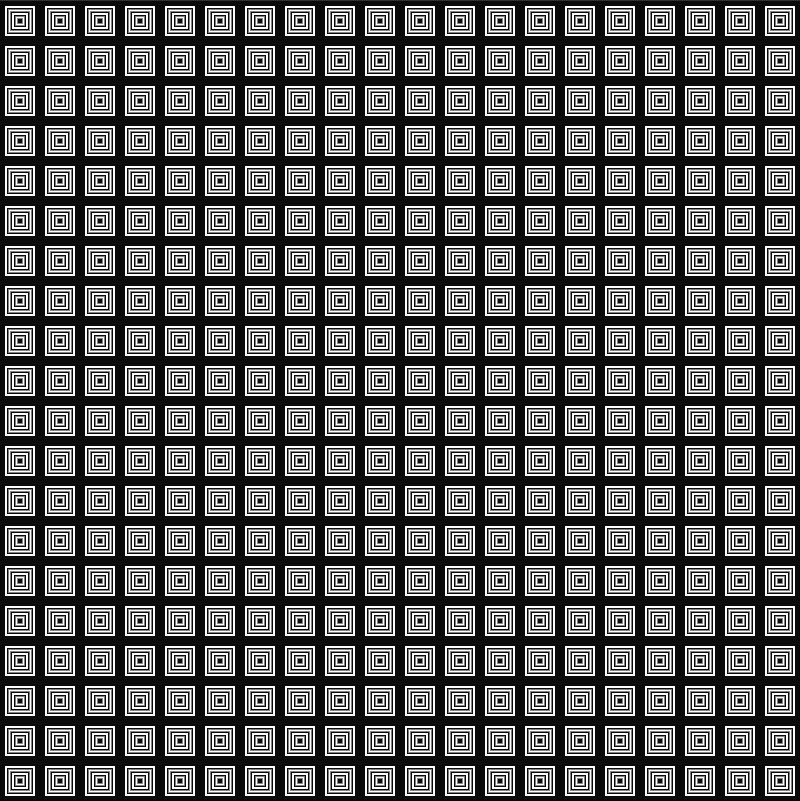
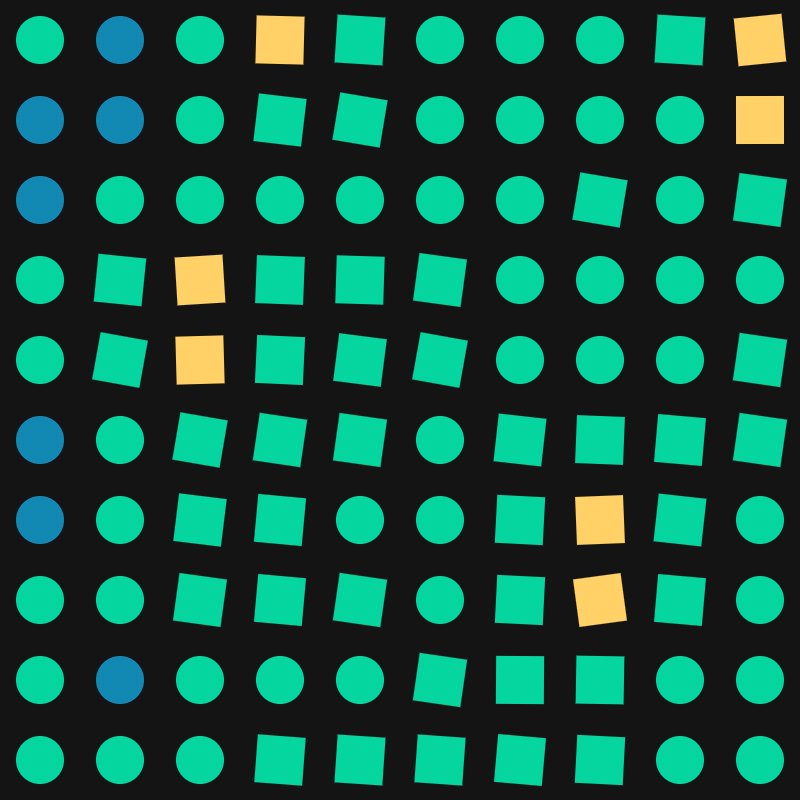
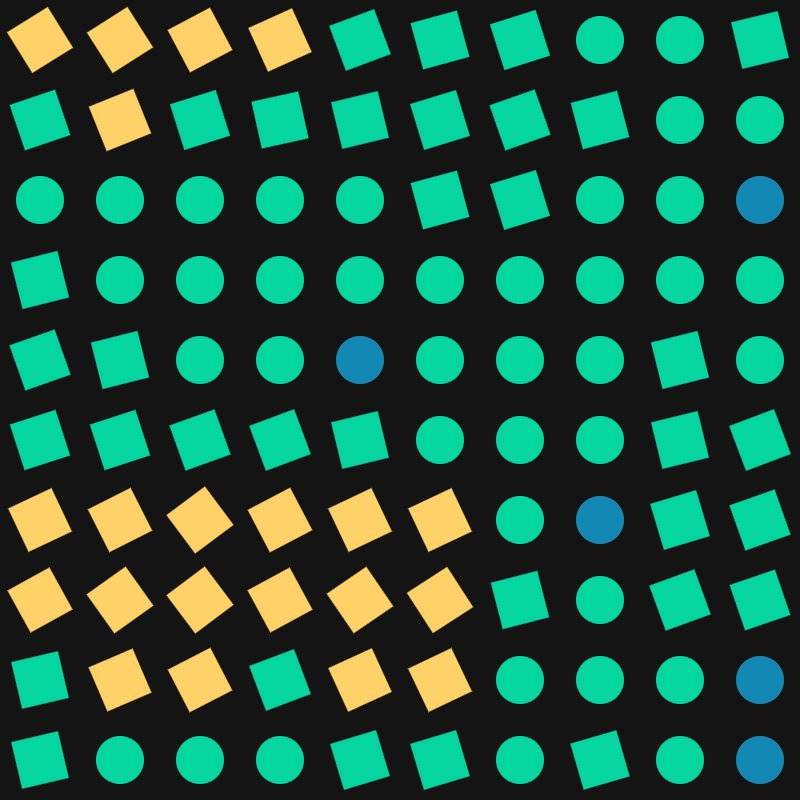
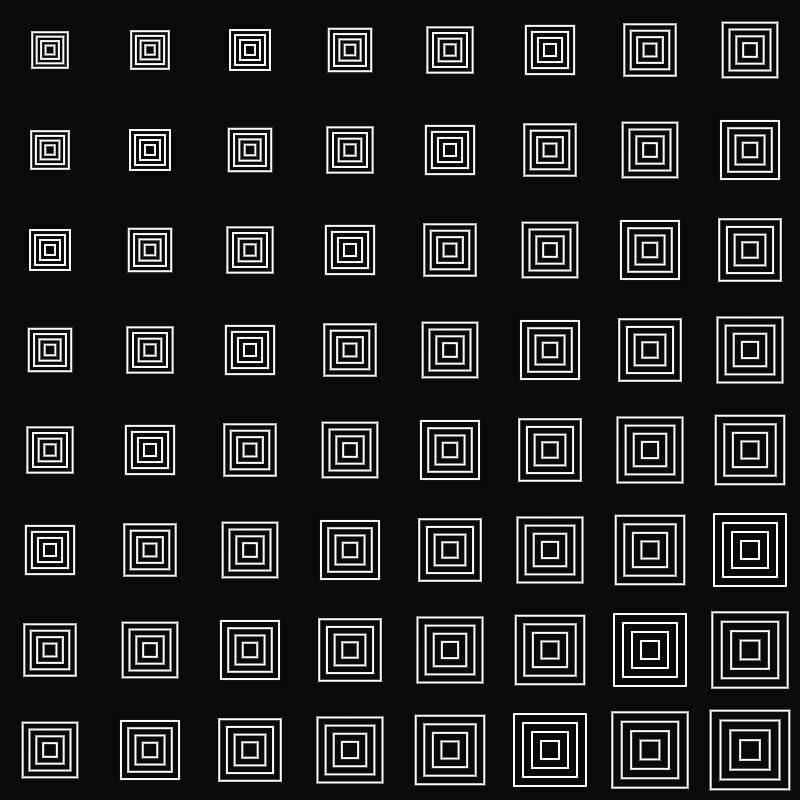
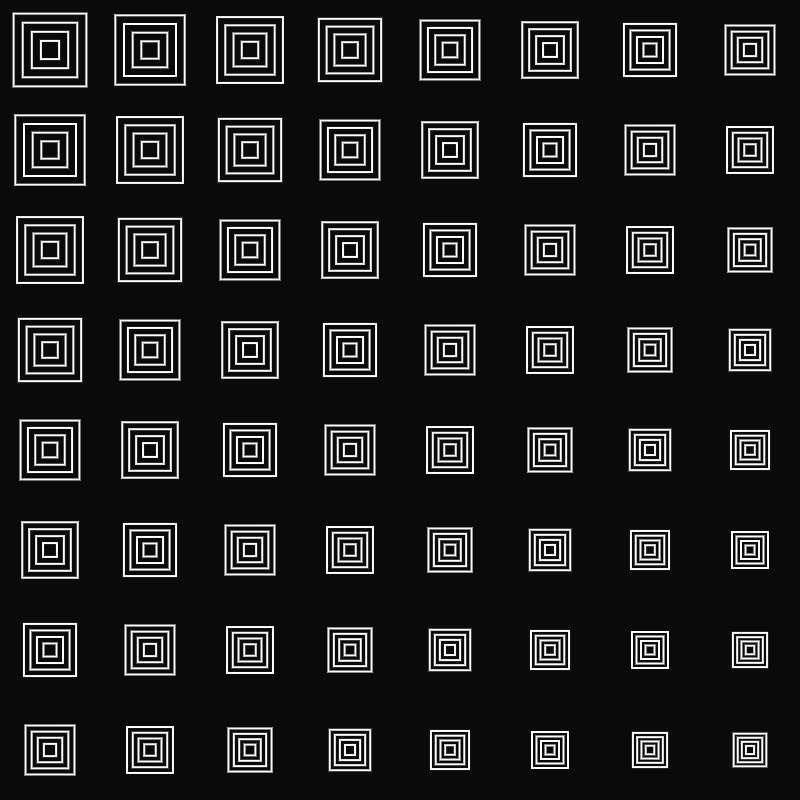
JAN. 19. (credit: Melissa Wiederrecht) Op Art.

Day 20
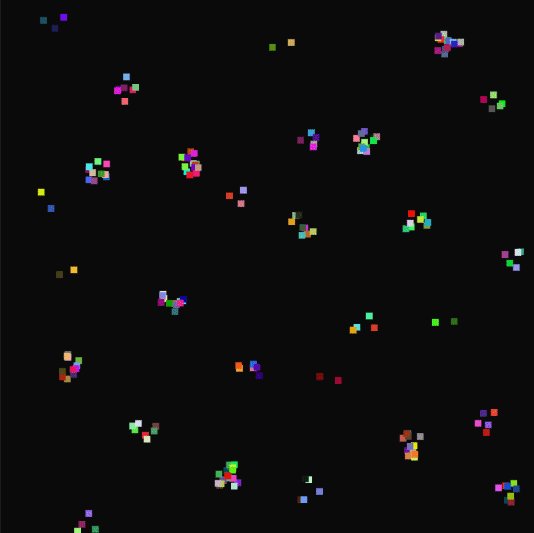
JAN. 20. (credit: Melissa Wiederrecht) Generative Architecture.

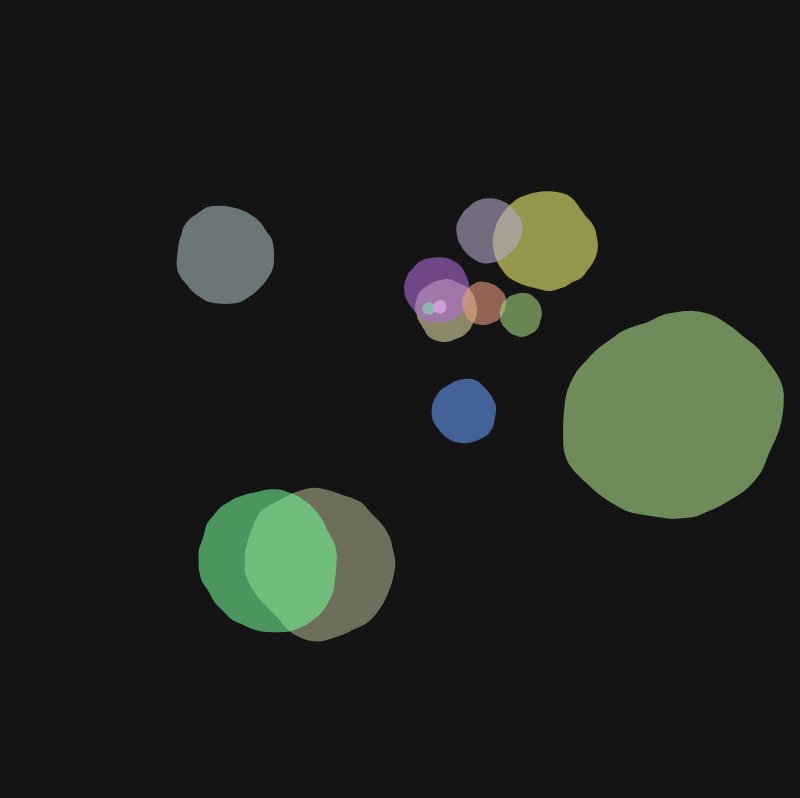
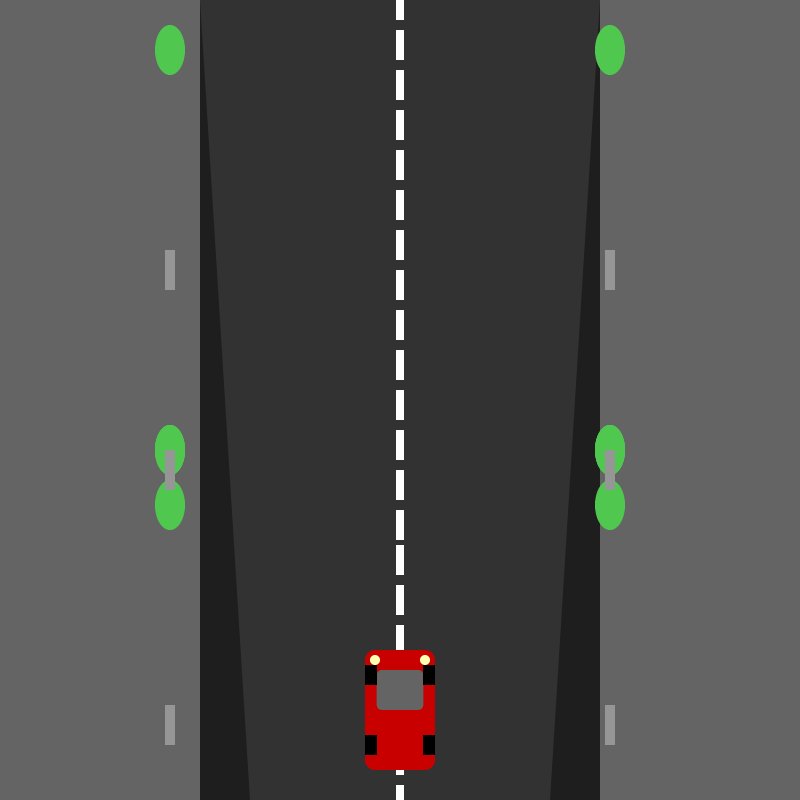
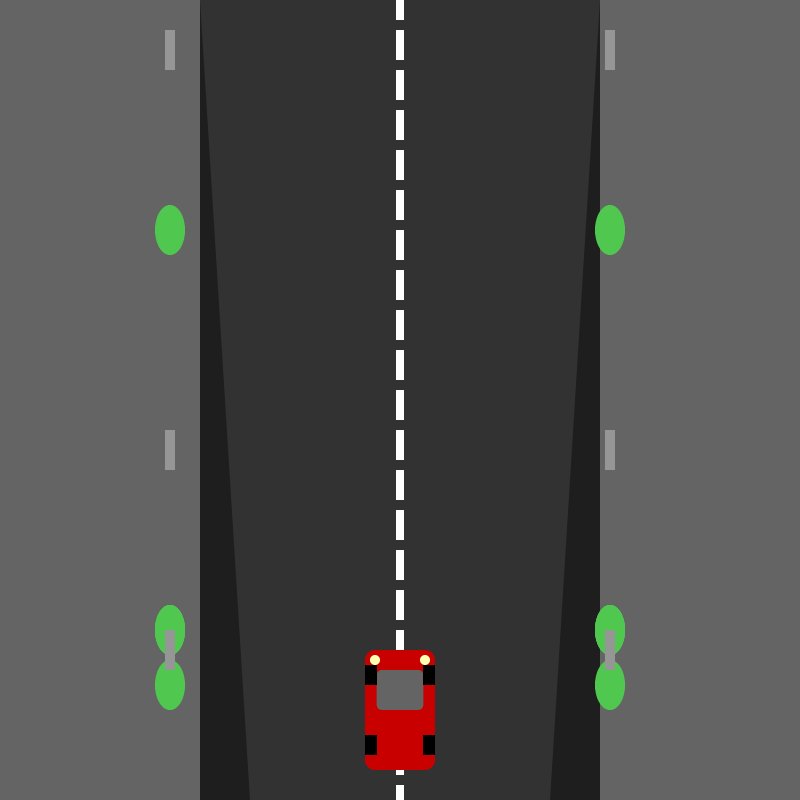
Day 21
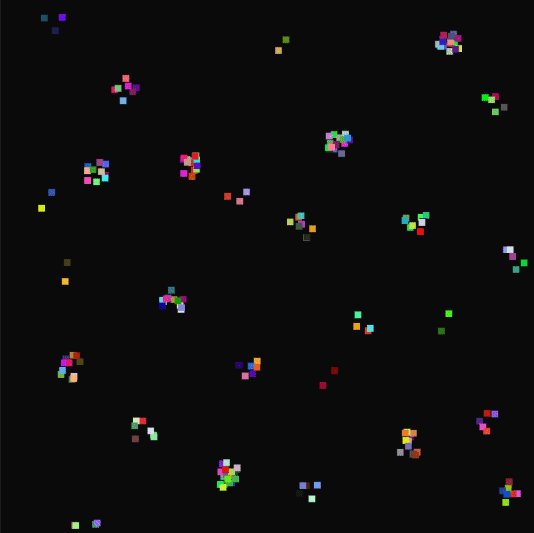
JAN. 21. (credit: Darien Brito) Create a collision detection system (no libraries allowed).

Day 22
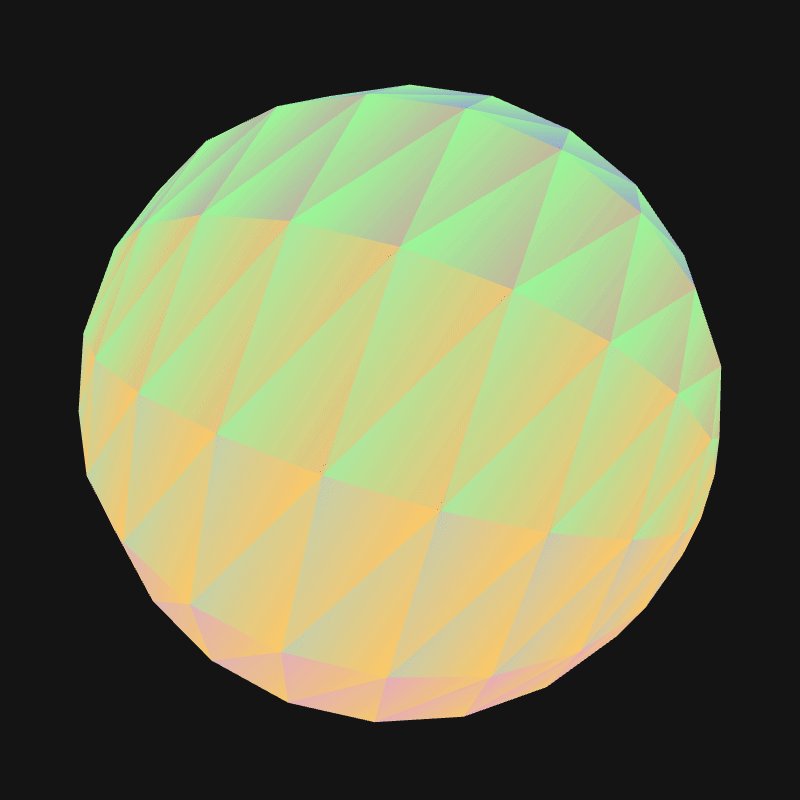
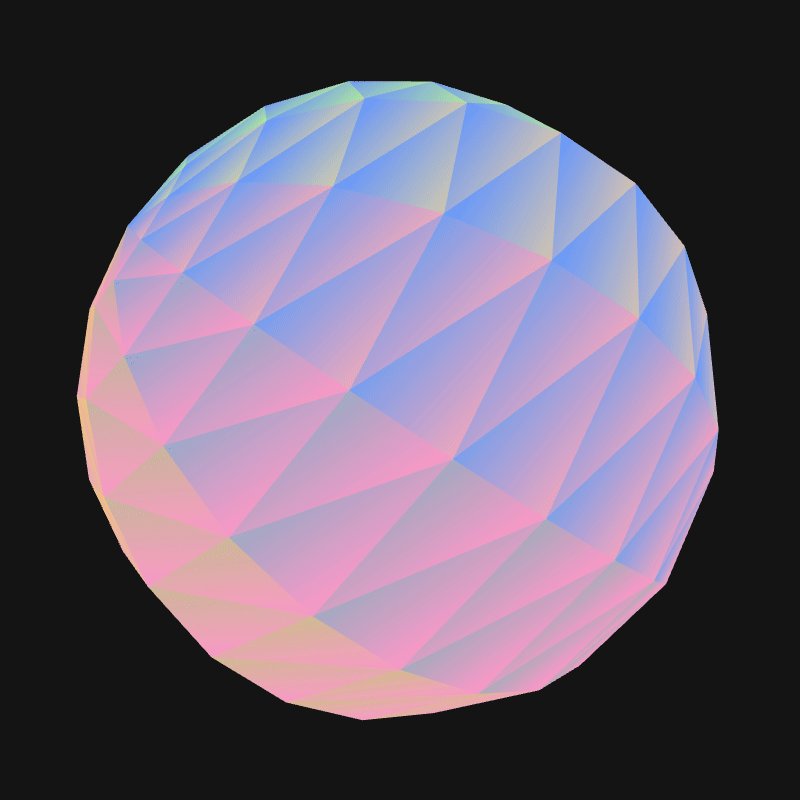
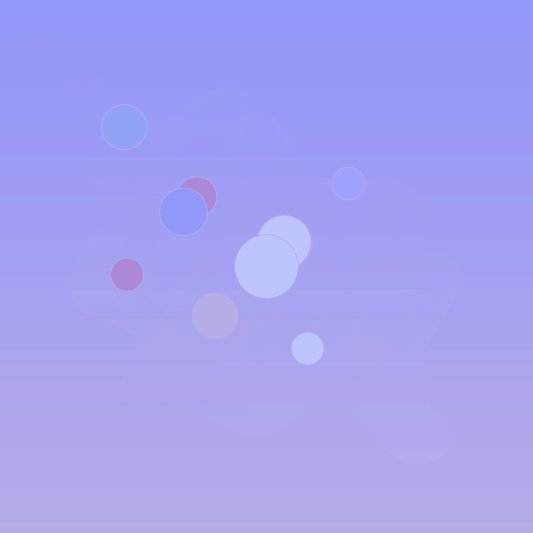
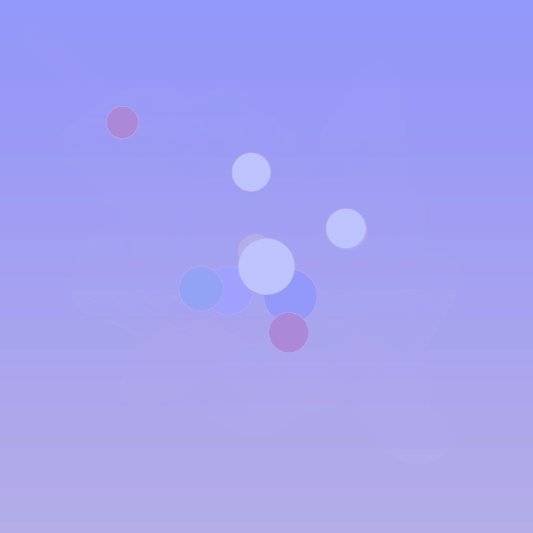
JAN. 22. (credit: Melissa Wiederrecht) Gradients only.

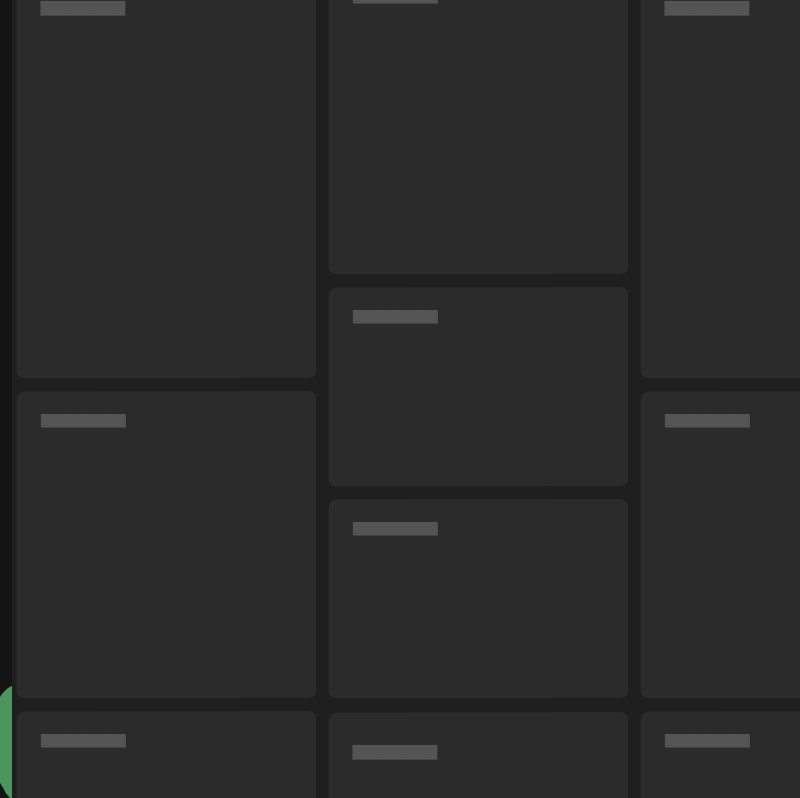
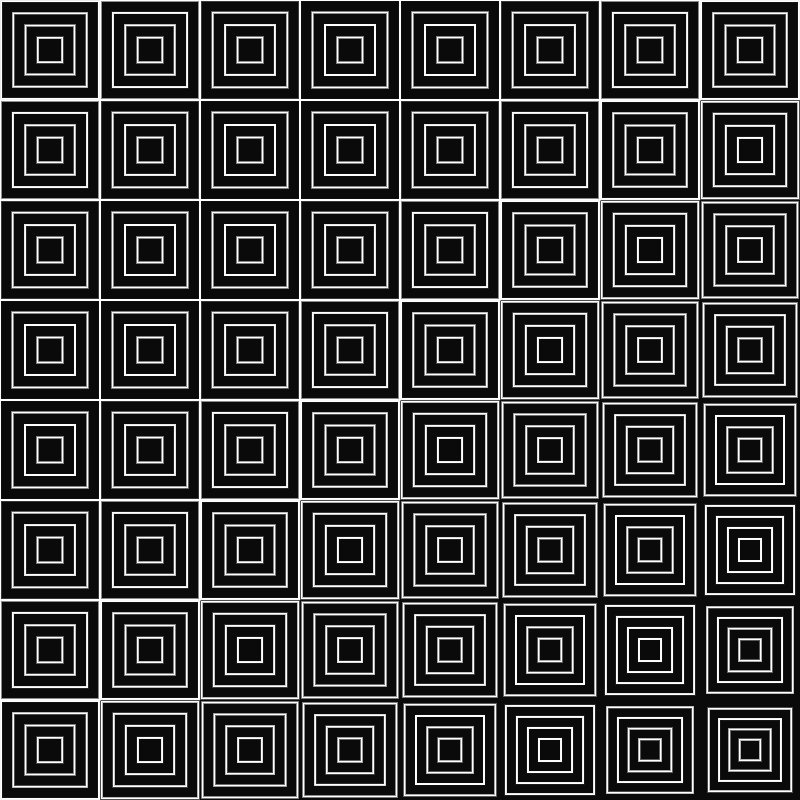
Day 23
JAN. 23. (credit: Melissa Wiederrecht, Roni Kaufman) Inspired by brutalism.

Day 24
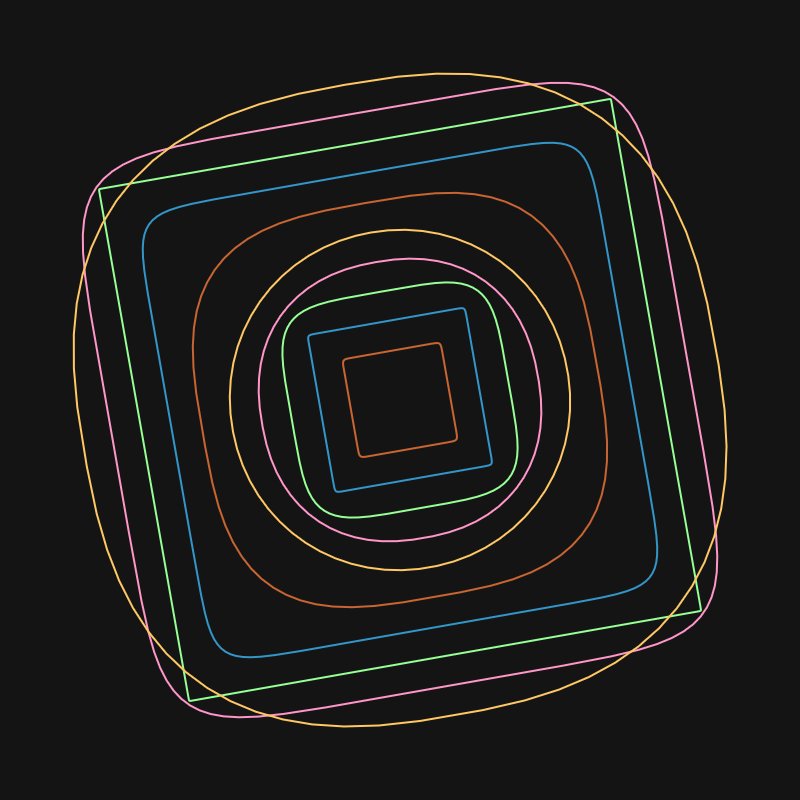
JAN. 24. (credit: Bruce Holmer) Geometric art - pick either a circle, rectangle, or triangle and use only that geometric shape.

Day 25
JAN. 25. (credit: Bruce Holmer, Chris Barber (code_rgb), Heeey, Monokai) One line that may or may not intersect itself.

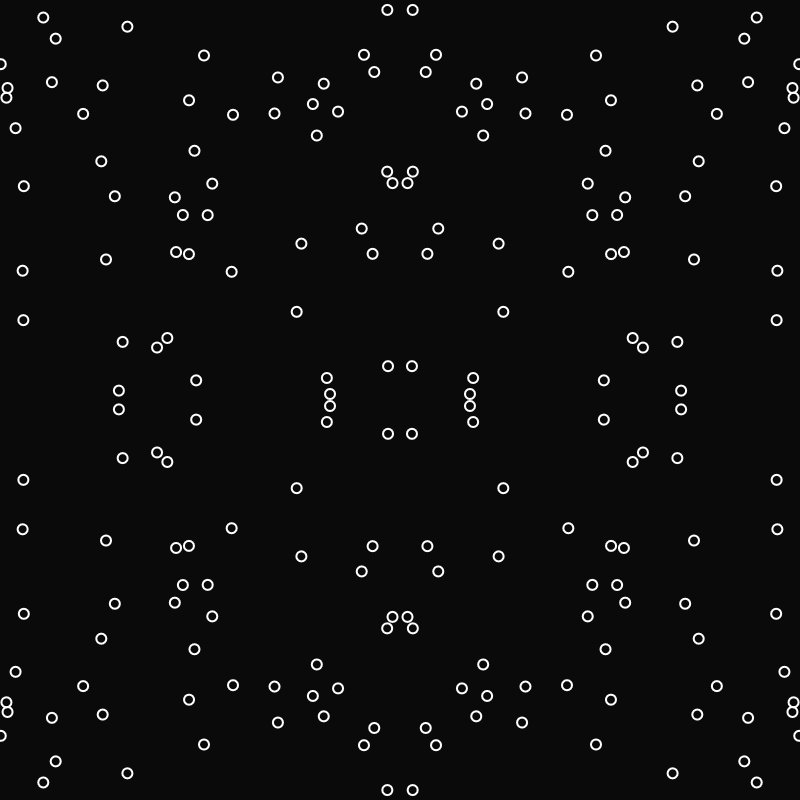
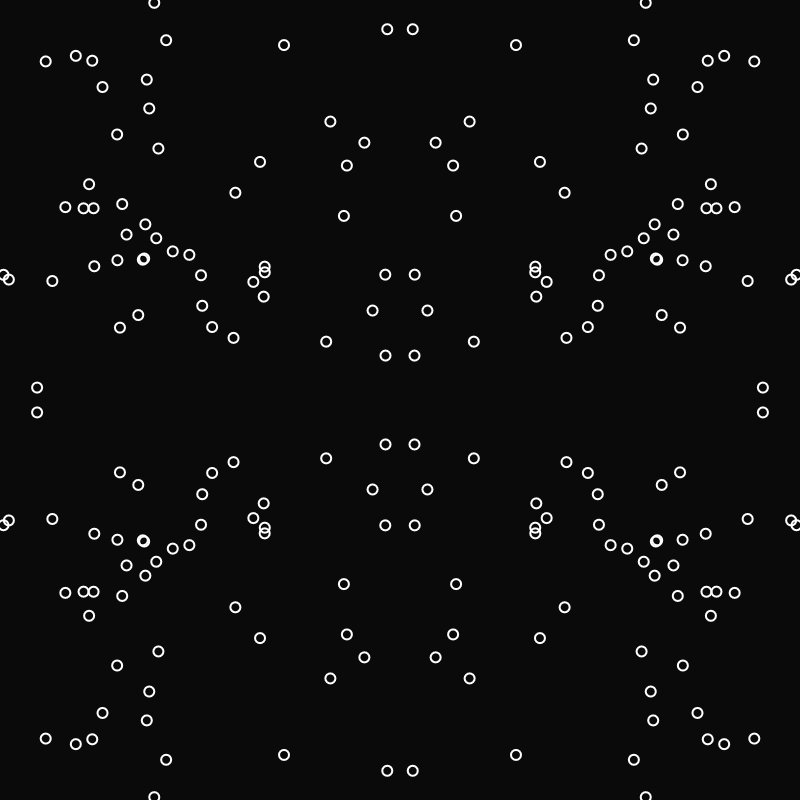
Day 26
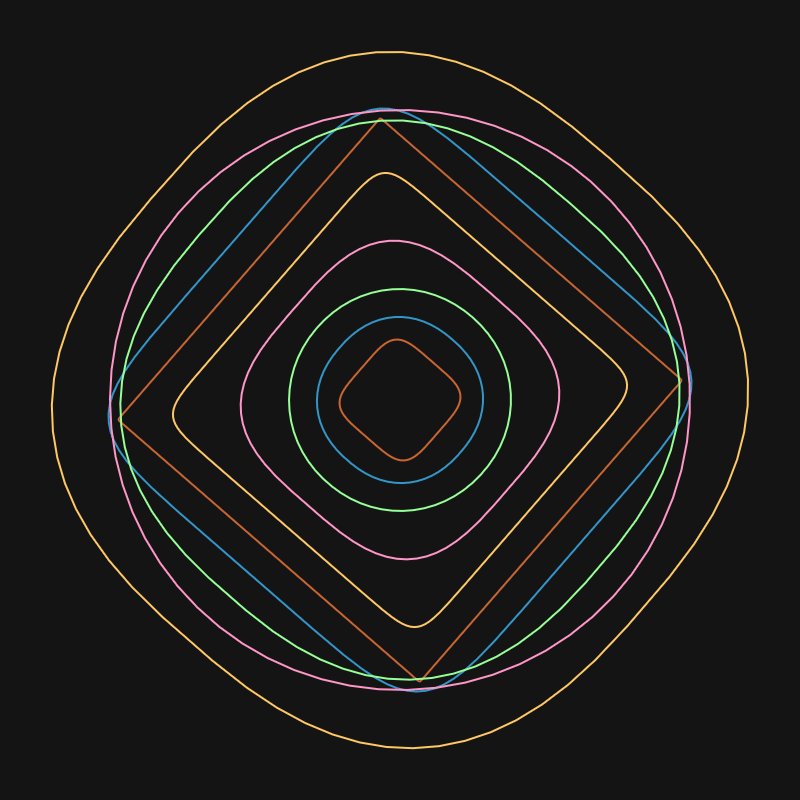
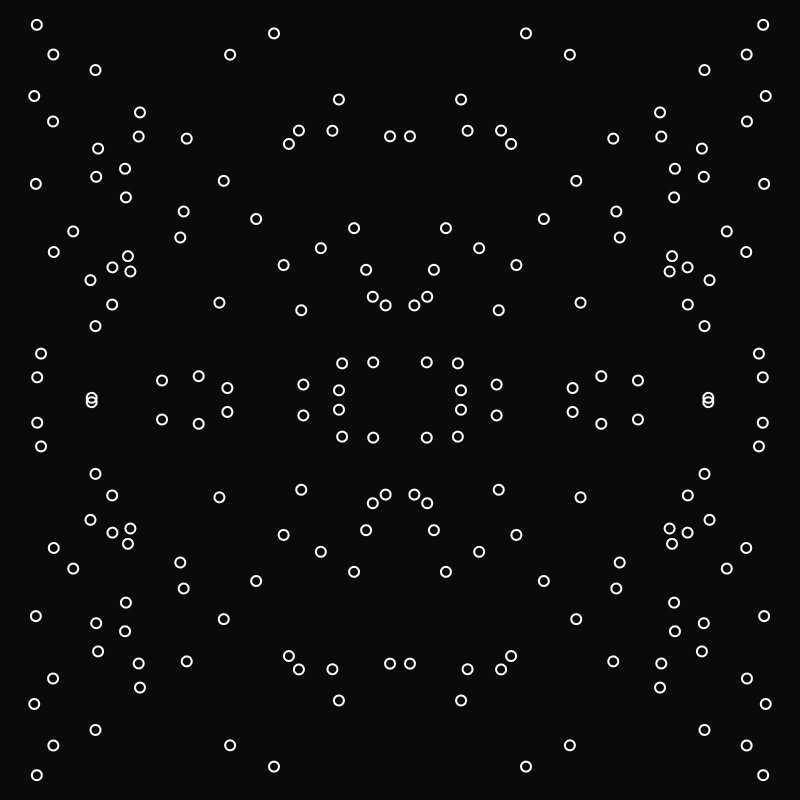
JAN. 26. (credit: Melissa Wiederrecht) Symmetry.

Day 27
JAN. 27. (credit: Melissa Wiederrecht) Make something interesting with no randomness or noise or trig.

Day 28
JAN. 28. (credit: Sophia (fractal kitty)) Infinite Scroll.

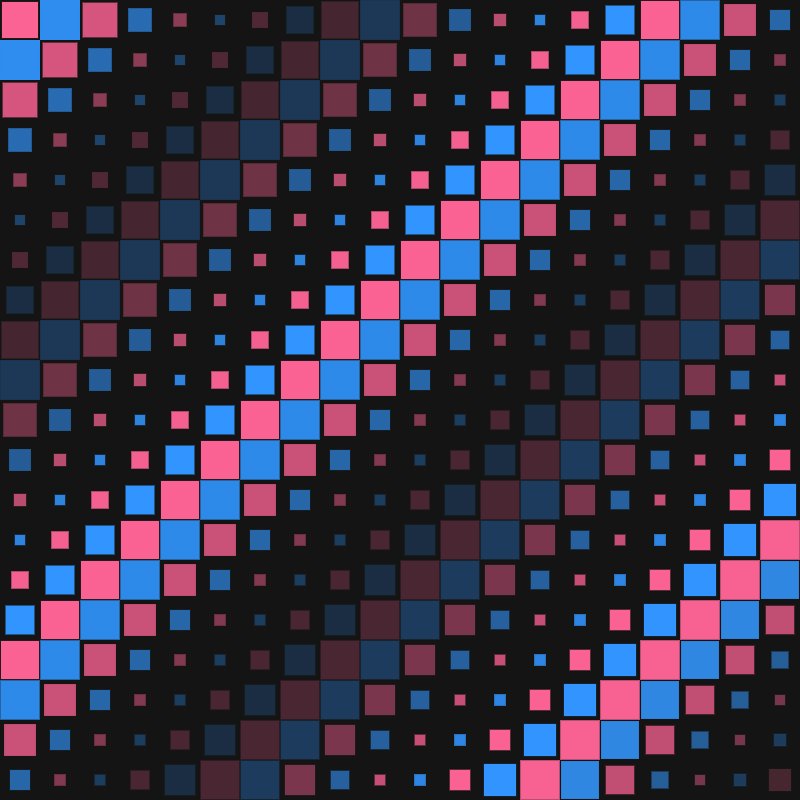
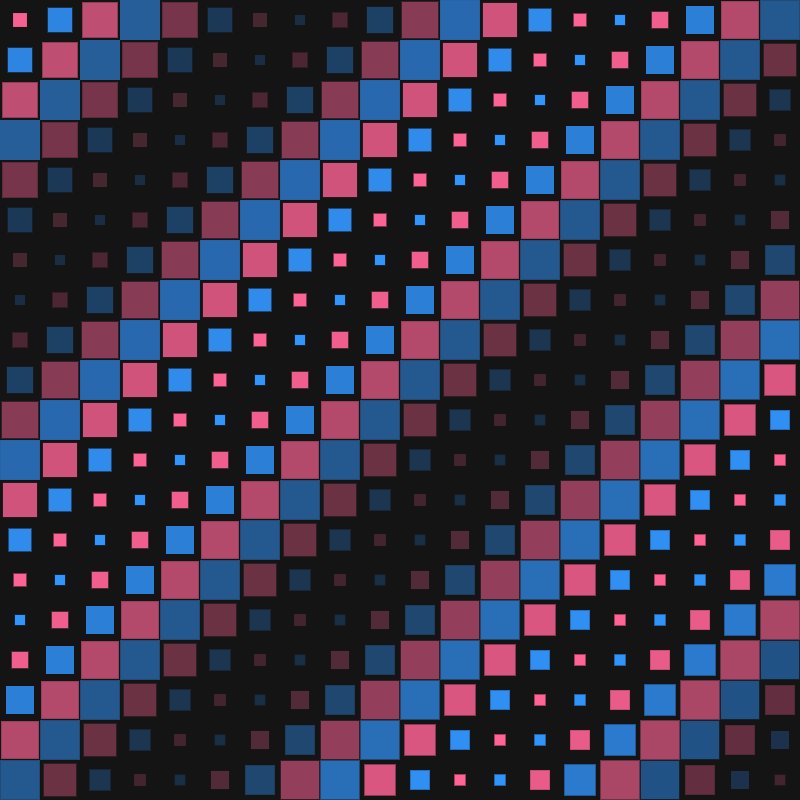
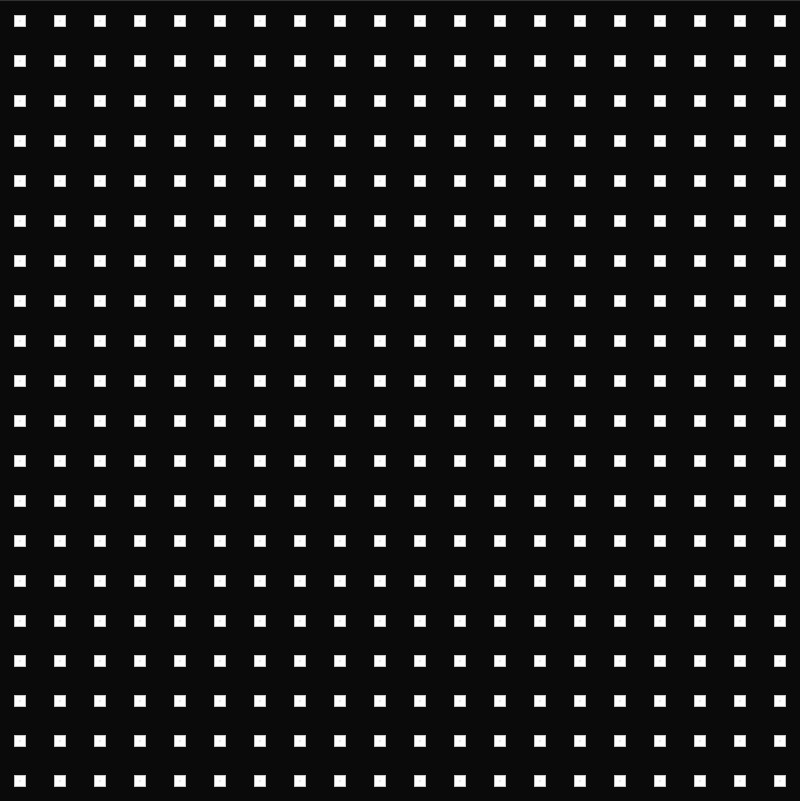
Day 29
JAN. 29. (credit: Melissa Wiederrecht) Grid-based graphic design.

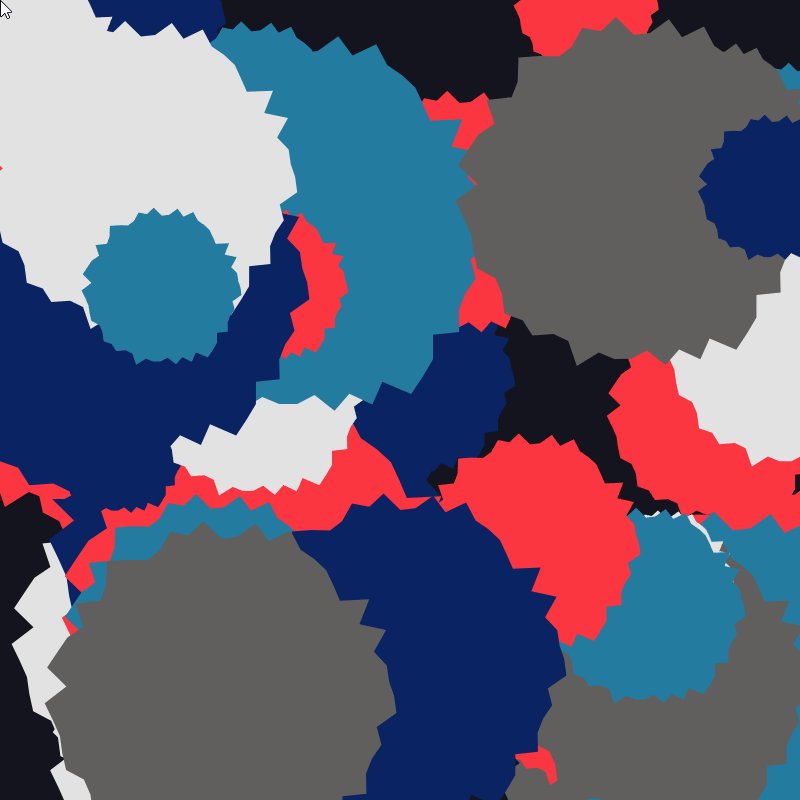
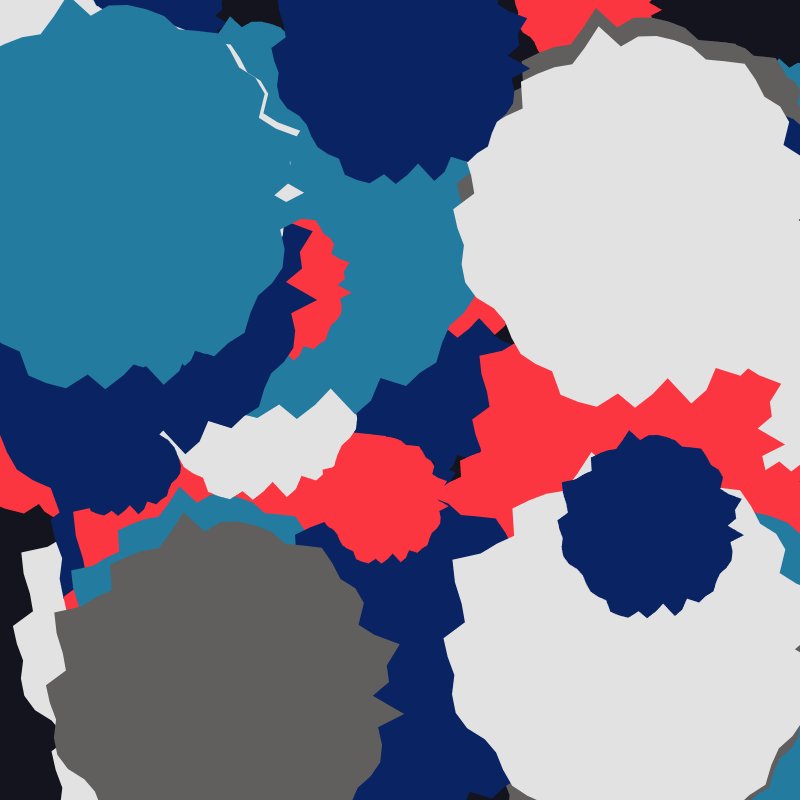
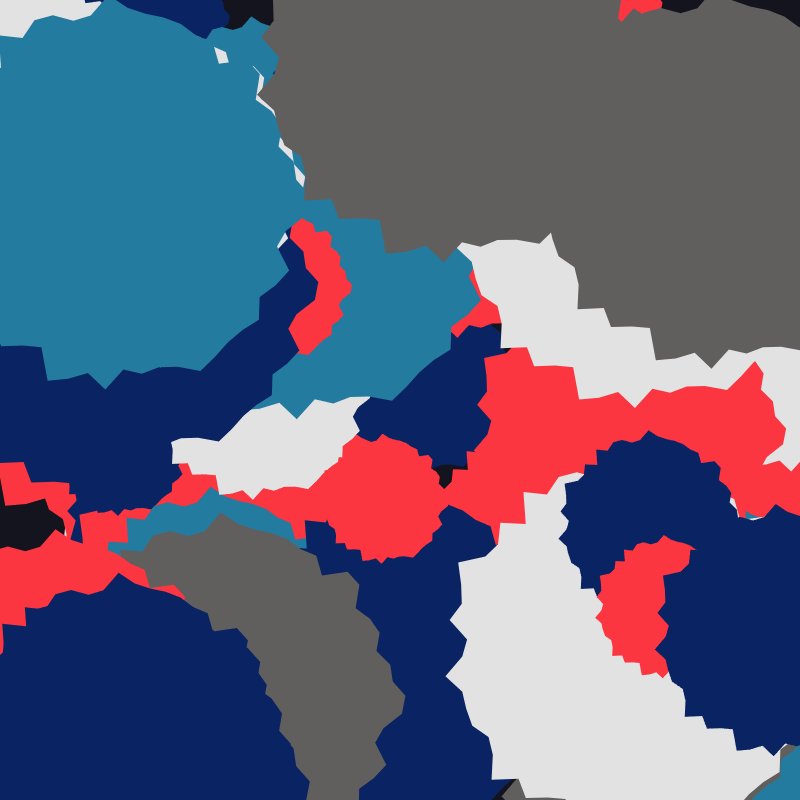
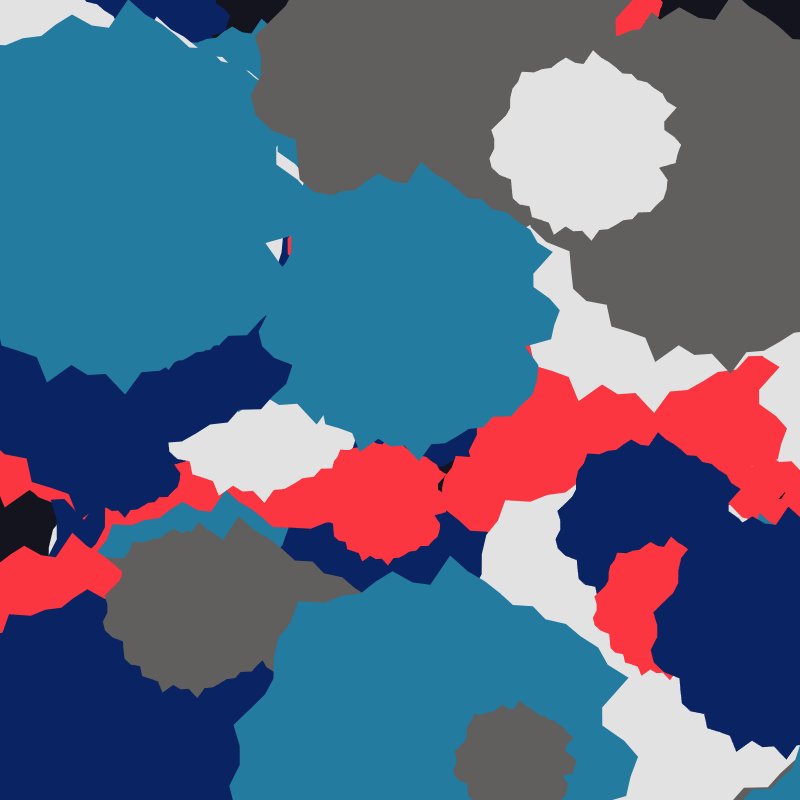
Day 30
JAN. 30. (credit: Melissa Wiederrecht) Abstract map. Not to be confused with AbstractMap.

Day 31
JAN. 31. (credit: Melissa Wiederrecht) Pixel sorting.